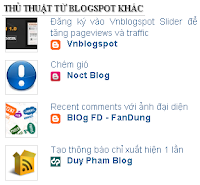
 Có một số cách để bạn theo dõi bài viết mới nhất từ các blog đó là đăng ký nhận tin cập nhật RSS qua email, đối với blogspot thì có thể theo dõi qua Google Connect. Từ phương diện này, mình sáng tạo tùy biến tiện ích Blog List (Danh sách Blog) để tạo ra tiện ích có chức năng cập nhật bài viết mới nhất của những blog bạn ưa thích. Tiện ích này hiển thị ảnh đại diện bài viết (có thuộc tính title là khoảng cách thời gian tính từ thời điểm bài viết được đăng cho đến thời điểm hiện tại), tiêu đề bài viết có thuộc tính title là đoạn trích dẫn bài viết (snippet), faviicon của blog kèm theo tiêu đề blog.
Có một số cách để bạn theo dõi bài viết mới nhất từ các blog đó là đăng ký nhận tin cập nhật RSS qua email, đối với blogspot thì có thể theo dõi qua Google Connect. Từ phương diện này, mình sáng tạo tùy biến tiện ích Blog List (Danh sách Blog) để tạo ra tiện ích có chức năng cập nhật bài viết mới nhất của những blog bạn ưa thích. Tiện ích này hiển thị ảnh đại diện bài viết (có thuộc tính title là khoảng cách thời gian tính từ thời điểm bài viết được đăng cho đến thời điểm hiện tại), tiêu đề bài viết có thuộc tính title là đoạn trích dẫn bài viết (snippet), faviicon của blog kèm theo tiêu đề blog.Xem Demo.
Để tạo tiện ích này, bạn hãy thực hiện như sau:
Bước 1. Đăng nhập Blogger, vào Design >> Edit HTML, chọn Expand Widget Templates. Tìm đến thẻ đóng </b:widget> liên quan đến một tiện ích nào đó gần vị trí bạn muốn đặt tiện ích này. Sau đó đặt sau thẻ đóng </b:widget> bằng đoạn code bên dưới.
<b:widget id='BlogList100' locked='false' title='Cập nhật từ blog khác' type='BlogList'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<!-- Updating the Recent Post from Other Blog widget styled by Bloggerism -->
<div class='blog-list-container' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li expr:style='data:item.displayStyle'>
<span class='item-content' style='float:left;width:15%;padding:0;margin-left:5px'>
<div class='item-thumbnail' style='float:left;height:50px;padding:1px;margin:0;border:1px solid #DDD'>
<b:if cond='data:item.itemThumbnail'>
<a expr:href='data:item.itemUrl' expr:title='data:item.timePeriodSinceLastUpdate' target='_blank'><img alt='' border='0' expr:src='data:item.itemThumbnail.url' height='50' width='50'/>
</a>
</b:if></div>
</span>
<div class='blog-content' style='float:right;width:75%;padding-left:5px'><b:if cond='data:showItemTitle == "true"'><span class='item-title'><b:if cond='data:item.itemUrl != ""'><a expr:href='data:item.itemUrl' expr:title='data:item.itemSnippet' target='_blank'><data:item.itemTitle/></a><b:else/><data:item.itemTitle/></b:if></span></b:if><br/><span class='blog-icon'><b:if cond='data:showIcon == "true"'><input expr:value='data:item.blogIconUrl' type='hidden'/></b:if></span><span class='blog-title' style='padding-left:10px'><a expr:href='data:item.blogUrl' target='_blank'><data:item.blogTitle/></a></span></div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
</div>
</div>
</b:includable>
</b:widget>
Lưu Template.
Bước 2. Vào Page Element. Tìm đến tiện ích có tên Cập nhật từ blog khác, chỉnh sửa rồi tick chọn vào tất cả các mục Icon, Title of most recent item, Snippet of most recent item, Thumbnail of most recent item, Date of last update. Sau đó nhấn ADD TO LIST rồi lần lượt đặt các URL của các trang blog mà bạn ưa thích (ví dụ http://www.abc.com/). Sau khi add URL xong, lưu tiện ích là được.
Nếu muốn phần Favicon + Blog Name nằm trên phần Post Title thì đảo vị trí cho nhau giữa 2 phần code được đánh dấu màu xanh và màu nâu. Ngoài ra ở Bước 1, bạn có thể tìm hiểu và đặt thêm CSS để tùy biến style theo ý thích của bạn một cách dễ dàng. Hy vọng tiện ích này sẽ giúp bạn tiện theo dõi bài viết mới nhất của những blog bạn ưa thích ngay trên blog của chính bạn.










{ 0 comments... read them below or add one }
Post a Comment