Trình bày tiêu đề trang bằng cách sử dụng các thẻ tiêu đề
Nội dung tiêu đề trang được hiển thị ở các kết quả tìm kiếm. Thẻ tiêu đề cho người dùng và công cụ tìm kiếm biết chủ đề của trang cụ thể là gì. Thẻ <title> phải được đặt trong thẻ </head> của tài liệu HTML (1). Tốt nhất là bạn nên tạo tiêu đề duy nhất cho mỗi trang trên trang web của bạn.

(1) Tiêu đề trang chủ của trang web thẻ bóng chày của chúng tôi liệt kê tên doanh nghiệp và ba lĩnh vực hoạt động chính
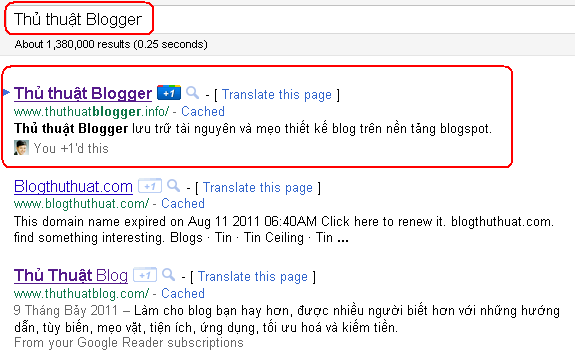
Nếu tài liệu của bạn xuất hiện trong trang kết quả tìm kiếm, nội dung của thẻ tiêu đề thường sẽ xuất hiện tại dòng đầu tiên của các kết quả (nếu bạn không quen với các phần khác nhau của kết quả tìm kiếm của Google, bạn có thể muốn xem video cơ chế mổ xẻ kết quả tìm kiếm của Matt Cutts, một kỹ sư của Google và biểu đồ trang kết quả tìm kiếm của Google hữu ích này). Các từ trong tiêu đề được in đậm nếu chúng xuất hiện trong truy vấn tìm kiếm của người dùng. Điều này có thể giúp người dùng nhận ra nếu trang liên quan đến tìm kiếm của họ (2).

(2) Người dùng thực hiện truy vấn [baseball cards]. Trang chủ của chúng tôi hiển thị dưới dạng kết quả tìm kiếm với tiêu đề được liệt kê tại dòng đầu tiên (lưu ý rằng các cụm từ truy vấn người dùng đã tìm kiếm xuất hiện bằng chữ in đậm)

Nếu người dùng nhấp vào kết quả và truy cập trang, tiêu đề trang sẽ xuất hiện ở phía trên cùng của trình duyệt
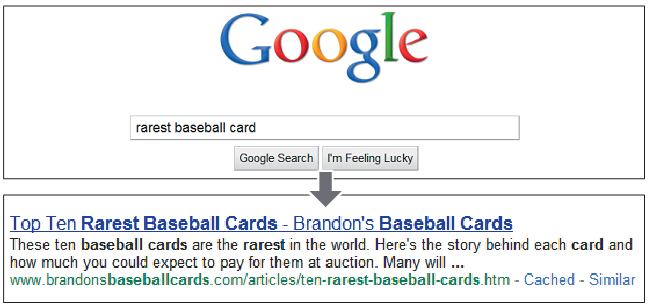
Tiêu đề trang chủ của bạn có thể liệt kê tên trang web/doanh nghiệp và có thể có một số thông tin quan trọng như vị trí thực của doanh nghiệp hoặc có thể là một vài lĩnh vực hoạt động chính hoặc các mặt hàng được chào bán của doanh nghiệp (3).

(3) Người dùng thực hiện truy vấn [rarest baseball cards]. Trang liên quan, sâu hơn (tiêu đề của trang là duy nhất đối với nội dung của trang) trên trang web của chúng tôi xuất hiện dưới dạng kết quả
Các biện pháp tốt cho các thẻ tiêu đề trang
1. Mô tả chính xác nội dung trang: Chọn tiêu đề truyền đạt hiệu quả chủ đề nội dung trang. Bạn cần tránh:
- Chọn tiêu đề không liên quan đến nội dung trang
- Sử dụng các tiêu đề mặc định hoặc không rõ ràng như "Untitled" hoặc "New Page 1"
- Sử dụng thẻ tiêu đề duy nhất cho tất cả các trang web của bạn hoặc nhóm lớn các trang
- Sử dụng các tiêu đề quá dài không có ích cho người dùng
- Bổ sung các từ khoá không cần thiết trong các thẻ tiêu đề của bạn.
Vấn đề quan trọng nhất ở đây là làm sao để tạo thẻ tiêu đề duy nhất cho mỗi trang blogspot. Để làm được như vậy bạn sử dụng code như thế này:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.title/></title>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
(Trong Template của blogspot, bạn hãy đặt đoạn code trên trước dòng <b:skin><
Bạn có thể sử dụng các con số trong tiêu đề bài viết để tăng tính mô tả. Ví dụ: 10 cách để tìm nhà quảng cáo cho blog của bạn. Với một tiêu đề như vậy, trước khi người đọc lướt qua nội dung bài viết thì phần nào sẽ cảm thấy sự quan tâm và tò mò muốn đọc bài viết khi nhìn thấy một tiêu đề như vậy.
Sử dụng các từ gây chú ý cho tiêu đề bài viết để thu hút sự chú ý của người đọc. Bạn có thể sử dụng những từ như: tốt nhất, tối ưu, hiệu quả, thiết yếu, độc đáo, đỉnh, hàng đầu, miễn phí, bí quyết, thủ thuật…










{ 0 comments... read them below or add one }
Post a Comment