Theo cách tùy biến tiện ích Bài viết mới nhất theo bố cục ở trên thì phải dùng đến hai tiện ích Blog List. Tức là tiện ích Blog List 1 chỉ hiển thị duy nhất 1 bài viết (1 URL) gồm ảnh đại diện, tiêu đề bài viết và đoạn trích dẫn, còn tiện ích Blog List 2 hiển thị một số bài viết tiếp theo dưới dạng list tiêu đề bài viết. Tuy nhiên chúng ta cần biết rằng đối với tiện ích Blog List nếu áp dụng các URL cho chính blogspot của mình thì chỉ áp dụng được cho 1 tiện ích Blog List mà thôi. Nếu như vậy thì ý tưởng trên không thể hiện thực hóa được chăng?
Không. Rất may là tôi đã phát hiện ra một cách có thể khắc phục được trở ngại này. Đối với tiện ích Blog List 2, tôi sử dụng URL là dạng rút gọn bằng dịch vụ rút gọn URL của Google. Bằng cách này, mặc dù URL chính vẫn từ blogspot của mình nhưng qua dịch vụ rút gọn URL thì nó sẽ trở thành URL từ trang web khác cho nên sẽ áp dụng được cho tiện ích Blog List 2. Thế là khúc mắc đã được xử lý hoàn toàn và bây giờ chúng ta có thể bắt đầu cài đặt tiện ích này. Bạn có thể xem Demo dưới đây.
Bước 1. Tạo tiện ích Blog List 1.
Đăng nhập Blogger, vào Page Elements >> trên sidebar, nhấn Add a Gadget chọn Blog List (Danh sách Blog).
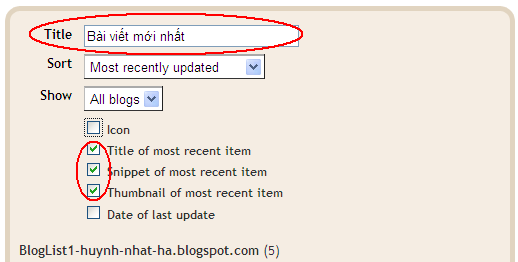
Tại mục Title, bạn hãy đề là Bài viết mới nhất.
Tick chọn vào các mục Title of most recent item, Snippet of most recent item, Thumbnail of most recent item.
Nhấn ADD TO LIST.
Sau đó dán vào mục Add by URL với địa chỉ sau đây:
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=1
Bạn cần thay huynh-nhat-ha bằng tên blogspot của bạn rồi nhấn SAVE để lưu tiện ích.
Bước 2. Tạo tiện ích Blog List 2.
Trước khi tạo tiện ích Blog List 2, bạn cần mở trang Goo.gl. Sau đó dán URL bên dưới (thay huynh-nhat-ha bằng tên blogspot của bạn) vào khung dán URL rồi nhấn Shorten để có URL rút gọn. Bạn copy URL rút gọn rồi lưu lại.
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=2
Tiếp tục rút gọn URL:
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=3
rồi đến
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=4
và
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=5
Cứ như thế cho đến khi nào bạn muốn đủ số lượng bài viết muốn hiển thị trên tiện ích thì dừng lại. Lúc này bạn có một list URL rút gọn đặt theo thứ tự ở trên.
Tiếp tục trên sidebar của Blogger, nhấn Add a Gadget chọn Blog List (Danh sách Blog).
Bạn không cần điều chỉnh gì ở mục Title, chỉ cần tick chọn Title of most recent item.
Nhấn ADD TO LIST. Bạn lần lượt Add tất cả các URL rút gọn theo thứ tự ở trên, xong rồi nhấn SAVE để lưu tiện ích.
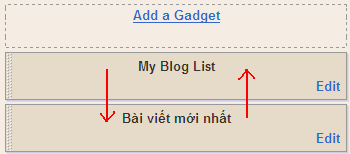
Lúc này có thể thấy tiện ích BlogList1 có tiêu đề Bài viết mới nhất nằm ở dưới tiện ích BlogList2 có tiêu đề mặc định là My Blog List (Danh sách Blog của tôi). Việc cần làm là hoán đổi vị trí của 2 tiện ích này, bạn kéo tiện ích có tiêu đề My Blog List xuống dưới tiện ích có tiêu đề Bài viết mới nhất. Nhấn nút SAVE trên đầu thanh Navbar để lưu các bước thực hiện.
Bước 3. Vào Edit HTML, chọn Expand Widget Templates.
Dùng từ khóa BlogList1 (nhấn Ctrl +F) tìm đến đoạn code tương tự như sau.
<b:widget id='BlogList1' locked='false' title='Bài viết mới nhất' type='BlogList'>
<b:includable id='main'>
…. Phần nằm giữa này là code trọng tâm của tiện ích …
</b:includable>
</b:widget>
<b:includable id='main'>
…. Phần nằm giữa này là code trọng tâm của tiện ích …
</b:includable>
</b:widget>
Ở đây bạn cần chú ý thẻ <b:includable id='main'> và thẻ </b:includable> chứa code trọng tâm của tiện ích, nói chung đoạn code nằm giữa 2 thẻ này rất dài. Việc bạn cần làm tiếp theo là thay đoạn code nằm giữa 2 thẻ đó bằng đoạn code dưới đây.
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<!-- Recent Posts Widget without Javascript Styled by Huynh Nhat Ha -->
<div class='recentposts-ha' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li>
<div class='RPcontent'>
<!-- ảnh đại diện float về bên trái -->
<div class='RPthumbnail'>
<b:if cond='data:item.itemThumbnail'>
<!-- nếu bài viết có hình ảnh thì dùng -->
<img class='RPifthumb' expr:src='data:item.itemThumbnail.url'/>
<b:else/>
<!-- nếu bài viết không có hình ảnh thì dùng ảnh riêng -->
<!-- ở đây ta đặt URL ảnh đại diện riêng -->
<img class='URL_ảnh đại diện_mặc định'/>
</b:if>
</div>
<!-- tiêu đề bài viết -->
<div class='RPtitle'>
<a expr:href='data:item.itemUrl' target='_blank'><data:item.itemTitle/></a>
</div>
<!-- đoạn trích dẫn bài viết -->
<div class='RPsummary'><data:item.itemSnippet/></div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
</div>
<!-- End the widget styles -->
</div>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<!-- Recent Posts Widget without Javascript Styled by Huynh Nhat Ha -->
<div class='recentposts-ha' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li>
<div class='RPcontent'>
<!-- ảnh đại diện float về bên trái -->
<div class='RPthumbnail'>
<b:if cond='data:item.itemThumbnail'>
<!-- nếu bài viết có hình ảnh thì dùng -->
<img class='RPifthumb' expr:src='data:item.itemThumbnail.url'/>
<b:else/>
<!-- nếu bài viết không có hình ảnh thì dùng ảnh riêng -->
<!-- ở đây ta đặt URL ảnh đại diện riêng -->
<img class='URL_ảnh đại diện_mặc định'/>
</b:if>
</div>
<!-- tiêu đề bài viết -->
<div class='RPtitle'>
<a expr:href='data:item.itemUrl' target='_blank'><data:item.itemTitle/></a>
</div>
<!-- đoạn trích dẫn bài viết -->
<div class='RPsummary'><data:item.itemSnippet/></div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
</div>
<!-- End the widget styles -->
</div>
Bạn cần thay URL_ảnh đại diện_mặc định bằng URL đến ảnh đại diện mặc định cho trường hợp bài viết không có ảnh. Bạn có thể dùng ảnh riêng của bạn rồi upload lên chính Blogspot để lấy URL, hoặc bạn có thể dùng ảnh này.
Tiếp tục dùng từ khóa BlogList2 (nhấn Ctrl +F) tìm đến đoạn code tương tự như sau.
<b:widget id='BlogList2' locked='false' title='My Blog List' type='BlogList'>
<b:includable id='main'>
…. Phần nằm giữa này là code trọng tâm của tiện ích …
</b:includable>
</b:widget>
<b:includable id='main'>
…. Phần nằm giữa này là code trọng tâm của tiện ích …
</b:includable>
</b:widget>
Ở đây bạn cần chú ý thẻ <b:includable id='main'> và thẻ </b:includable> chứa code trọng tâm của tiện ích. Việc bạn cần làm tiếp theo là thay đoạn code nằm giữa 2 thẻ đó bằng đoạn code dưới đây.
<!-- I just hide the title of the widget
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
yes it's hidden -->
<div class='widget-content'>
<div class='recentposts-ha2' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li>
<div class='RPcontent2'>
<!-- tiêu đề bài viết có thuộc tính title là đoạn trích dẫn bài viết -->
<div class='RPtitle2'>
<a expr:href='data:item.itemUrl' expr:title='data:item.itemSnippet' target='_blank'><data:item.itemTitle/></a>
</div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
</div>
</div>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
yes it's hidden -->
<div class='widget-content'>
<div class='recentposts-ha2' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li>
<div class='RPcontent2'>
<!-- tiêu đề bài viết có thuộc tính title là đoạn trích dẫn bài viết -->
<div class='RPtitle2'>
<a expr:href='data:item.itemUrl' expr:title='data:item.itemSnippet' target='_blank'><data:item.itemTitle/></a>
</div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
</div>
</div>
Bước 4. Đặt đoạn code sau đây vào trước dòng ]]></b:skin>.
.recentposts-ha ul{list-style-type:none;margin:0;padding:0}
.recentposts-ha ul li{background-color:transparent;border-top:1px dotted #555;clear:both;list-style:none}
.recentposts-ha ul li:hover{background-color:#123}
.recentposts-ha .RPcontent{padding:5px}
.recentposts-ha .RPtitle{height:50px}
.recentposts-ha .RPtitle a{color:#5CB3FF;font-family:Arial;font-size:12px;font-weight:bold}
.recentposts-ha .RPtitle a:hover{color:#CDE;text-decoration:none}
.recentposts-ha .RPthumbnail{float:left;margin:0 5px 0 0}
.recentposts-ha img{height:50px;width:50px}
.recentposts-ha .RPsummary{clear:both;color:#999;font-family:Arial;font-size:12px;text-align:justify}
.recentposts-ha2 .RPcontent2{padding:5px}
.recentposts-ha2 ul{border-bottom:1px dotted #555;list-style-type:none;margin:0;padding:0}
.recentposts-ha2 ul li{background-color:transparent;border-top:1px dotted #555;clear:both;list-style:none}
.recentposts-ha2 ul li:hover{background-color:#123}
.recentposts-ha2 .RPtitle2 a{color:#5CB3FF;font-family:Arial;font-size:12px;font-weight:bold}
.recentposts-ha2 a:hover{color:#CDE;text-decoration:none}
#BlogList2 {margin-top:0px}
#BlogList2 h2 {display:none}
.recentposts-ha ul li{background-color:transparent;border-top:1px dotted #555;clear:both;list-style:none}
.recentposts-ha ul li:hover{background-color:#123}
.recentposts-ha .RPcontent{padding:5px}
.recentposts-ha .RPtitle{height:50px}
.recentposts-ha .RPtitle a{color:#5CB3FF;font-family:Arial;font-size:12px;font-weight:bold}
.recentposts-ha .RPtitle a:hover{color:#CDE;text-decoration:none}
.recentposts-ha .RPthumbnail{float:left;margin:0 5px 0 0}
.recentposts-ha img{height:50px;width:50px}
.recentposts-ha .RPsummary{clear:both;color:#999;font-family:Arial;font-size:12px;text-align:justify}
.recentposts-ha2 .RPcontent2{padding:5px}
.recentposts-ha2 ul{border-bottom:1px dotted #555;list-style-type:none;margin:0;padding:0}
.recentposts-ha2 ul li{background-color:transparent;border-top:1px dotted #555;clear:both;list-style:none}
.recentposts-ha2 ul li:hover{background-color:#123}
.recentposts-ha2 .RPtitle2 a{color:#5CB3FF;font-family:Arial;font-size:12px;font-weight:bold}
.recentposts-ha2 a:hover{color:#CDE;text-decoration:none}
#BlogList2 {margin-top:0px}
#BlogList2 h2 {display:none}
Lưu Template là OK. Chúc bạn thành công và hy vọng bạn hài lòng với tiện ích này. :44)













{ 0 comments... read them below or add one }
Post a Comment