Như các bạn biết thì để tạo một tiện ích Bài viết mới nhất có ảnh đại diện, chúng ta cần phải sử dụng đến Javascript để có thể tạo những tùy biến hoàn thiện cho tiện ích này. Tuy nhiên tôi có thể lợi dụng những tính năng sẵn có của Blogger để tạo ra tiện ích Bài viết mới nhất có ảnh đại diện không dùng Javascript, nhờ đó tiện ích được load nhanh hơn so với các tiện ích cùng dạng có sử dụng Javascript. Ở đây tôi sử dụng tiện ích BlogList (Danh sách Blog) của Blogger.
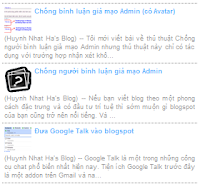
Bạn có thể xem Demo dưới đây.
Để tạo được tiện ích này, bạn cần đọc qua bài viết Tiện ích Bài viết mới nhất có ảnh đại diện sử dụng Blog List.
Bước 1. Trước tiên bạn hãy thực hiện theo bài viết nói trên. Sau đó vào Design >> Edit HTML chọn Expand Widget Templates.
Dùng từ khóa BlogList (nhấn Ctrl +F) tìm đến đoạn code tương tự như sau.
<b:widget id='BlogList1' locked='false' title='Bài viết mới nhất' type='BlogList'>
<b:includable id='main'>
…. Phần nằm giữa này là code trọng tâm của tiện ích …
</b:includable>
</b:widget>
<b:includable id='main'>
…. Phần nằm giữa này là code trọng tâm của tiện ích …
</b:includable>
</b:widget>
Ở đây bạn cần chú ý thẻ <b:includable id='main'> và thẻ </b:includable> chứa code trọng tâm của tiện ích, nói chung đoạn code nằm giữa 2 thẻ này rất dài. Việc bạn cần làm tiếp theo là thay đoạn code nằm giữa 2 thẻ đó bằng đoạn code dưới đây.
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<!-- Recent Posts Widget without Javascript Styled by Huynh Nhat Ha -->
<div class='recentposts-ha' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li>
<div class='RPcontent'>
<!-- ảnh đại diện float về bên trái -->
<div class='RPthumbnail'>
<b:if cond='data:item.itemThumbnail'>
<!-- nếu bài viết có hình ảnh thì dùng -->
<img class='RPifthumb' expr:src='data:item.itemThumbnail.url'/>
<b:else/>
<!-- nếu bài viết không có hình ảnh thì dùng ảnh riêng -->
<!-- ở đây ta đặt URL ảnh đại diện riêng -->
<img class='RPnothumb' src='URL_ảnh đại diện_mặc định'/>
</b:if>
</div>
<!-- tiêu đề bài viết -->
<div class='RPtitle'>
<a expr:href='data:item.itemUrl' target='_blank'><data:item.itemTitle/></a>
</div>
<!-- đoạn trích dẫn bài viết -->
<div class='RPsummary'><data:item.itemSnippet/></div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
</div>
<!-- End the widget styles -->
</div>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<!-- Recent Posts Widget without Javascript Styled by Huynh Nhat Ha -->
<div class='recentposts-ha' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li>
<div class='RPcontent'>
<!-- ảnh đại diện float về bên trái -->
<div class='RPthumbnail'>
<b:if cond='data:item.itemThumbnail'>
<!-- nếu bài viết có hình ảnh thì dùng -->
<img class='RPifthumb' expr:src='data:item.itemThumbnail.url'/>
<b:else/>
<!-- nếu bài viết không có hình ảnh thì dùng ảnh riêng -->
<!-- ở đây ta đặt URL ảnh đại diện riêng -->
<img class='RPnothumb' src='URL_ảnh đại diện_mặc định'/>
</b:if>
</div>
<!-- tiêu đề bài viết -->
<div class='RPtitle'>
<a expr:href='data:item.itemUrl' target='_blank'><data:item.itemTitle/></a>
</div>
<!-- đoạn trích dẫn bài viết -->
<div class='RPsummary'><data:item.itemSnippet/></div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
</div>
<!-- End the widget styles -->
</div>
Bạn cần thay URL_ảnh đại diện_mặc định bằng URL đến ảnh đại diện mặc định cho trường hợp bài viết không có ảnh. Bạn có thể dùng ảnh riêng của bạn rồi upload lên chính Blogspot để lấy URL, hoặc bạn có thể dùng ảnh này.
Bước 2. Đặt đoạn code sau đây vào trước dòng ]]></b:skin>.
.recentposts-ha ul{border-bottom:1px dotted #555;list-style-type:none;margin:0;padding:0}
.recentposts-ha ul li{background-color:transparent;border-top:1px dotted #555;clear:both;list-style:none}
.recentposts-ha ul li:hover{background-color:#123}
.recentposts-ha .RPcontent{padding:5px}
.recentposts-ha .RPtitle{height:50px}
.recentposts-ha .RPtitle a{color:#5CB3FF;font-family:Arial;font-size:12px;font-weight:bold}
.recentposts-ha .RPtitle a:hover{color:#CDE;text-decoration:none}
.recentposts-ha .RPthumbnail{float:left;margin:0 5px 0 0}
.recentposts-ha img{height:50px;width:50px}
.recentposts-ha .RPsummary{clear:both;color:#999;font-family:Arial;font-size:12px;text-align:justify}
.recentposts-ha ul li{background-color:transparent;border-top:1px dotted #555;clear:both;list-style:none}
.recentposts-ha ul li:hover{background-color:#123}
.recentposts-ha .RPcontent{padding:5px}
.recentposts-ha .RPtitle{height:50px}
.recentposts-ha .RPtitle a{color:#5CB3FF;font-family:Arial;font-size:12px;font-weight:bold}
.recentposts-ha .RPtitle a:hover{color:#CDE;text-decoration:none}
.recentposts-ha .RPthumbnail{float:left;margin:0 5px 0 0}
.recentposts-ha img{height:50px;width:50px}
.recentposts-ha .RPsummary{clear:both;color:#999;font-family:Arial;font-size:12px;text-align:justify}
Lưu Template là OK.
Tùy biến: Nếu bạn muốn bố cục tiện ích này chỉ gồm tiêu đề bài viết, không có ảnh đại diện và đoạn trích dẫn, ngoài ra tiêu đề bài viết có thuộc tính title là đoạn trích dẫn bài viết (tức là khi rê con trỏ vào tiêu đề bài viết, bạn sẽ nhìn thấy nội dung đoạn trích dẫn bài viết), thì ở Bước 1, bạn dùng đoạn code dưới đây và ở Bước 2 bỏ đi đoạn code được đánh dấu màu đỏ.
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<!-- Recent Posts Widget without Javascript Styled by Huynh Nhat Ha -->
<div class='recentposts-ha' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li>
<div class='RPcontent'>
<!-- tiêu đề bài viết có thuộc tính title là đoạn trích dẫn bài viết -->
<div class='RPtitle'>
<a expr:href='data:item.itemUrl' expr:title='data:item.itemSnippet' target='_blank'><data:item.itemTitle/></a>
</div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
</div>
<!-- End the widget styles -->
</div>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<!-- Recent Posts Widget without Javascript Styled by Huynh Nhat Ha -->
<div class='recentposts-ha' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li>
<div class='RPcontent'>
<!-- tiêu đề bài viết có thuộc tính title là đoạn trích dẫn bài viết -->
<div class='RPtitle'>
<a expr:href='data:item.itemUrl' expr:title='data:item.itemSnippet' target='_blank'><data:item.itemTitle/></a>
</div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
</div>
<!-- End the widget styles -->
</div>
Hy vọng quý bạn đọc hài lòng với món quà tất niên này.
Happy New Year and Everything to Your Liking! :55) :66) :68)









{ 0 comments... read them below or add one }
Post a Comment