 Các bạn đã biết một số kiểu tiện ích Bài viết mới nhất có ảnh đại diện mà tôi đã tạo ra và giới thiệu (bạn có thể tìm trên blog bằng cách tìm từ khóa Recent Posts trên công cụ tìm kiếm). Tuy nhiên có một kiểu tiện ích Bài viết mới nhất có ảnh đại diện mà bạn chưa bao giờ nghĩ đến, đó là sử dụng tiện ích Blog List sẵn có của Blogger. Tiện ích Blog List giúp liệt kê những blogspot mà bạn ưa thích và tiện ích này hiển thị bài viết mới nhất của những blogspot đó với phần Tiêu đề Blog, tiêu đề bài viết, phần tóm tắt bài viết và ảnh đại diện. Vậy tại sao chúng ta không sử dụng chức năng của tiện ích này để tạo ra tiện ích Bài viết mới nhất có ảnh đại diện. Trước khi viết bài giới thiệu này, mình đã test thành công và đặt tên tiếng Anh cho tiện ích là Recent Posts with Thumbnails Widget Using Blog List by Huynh Nhat Ha.
Các bạn đã biết một số kiểu tiện ích Bài viết mới nhất có ảnh đại diện mà tôi đã tạo ra và giới thiệu (bạn có thể tìm trên blog bằng cách tìm từ khóa Recent Posts trên công cụ tìm kiếm). Tuy nhiên có một kiểu tiện ích Bài viết mới nhất có ảnh đại diện mà bạn chưa bao giờ nghĩ đến, đó là sử dụng tiện ích Blog List sẵn có của Blogger. Tiện ích Blog List giúp liệt kê những blogspot mà bạn ưa thích và tiện ích này hiển thị bài viết mới nhất của những blogspot đó với phần Tiêu đề Blog, tiêu đề bài viết, phần tóm tắt bài viết và ảnh đại diện. Vậy tại sao chúng ta không sử dụng chức năng của tiện ích này để tạo ra tiện ích Bài viết mới nhất có ảnh đại diện. Trước khi viết bài giới thiệu này, mình đã test thành công và đặt tên tiếng Anh cho tiện ích là Recent Posts with Thumbnails Widget Using Blog List by Huynh Nhat Ha.Tiện ích Bài viết mới nhất có ảnh đại diện sử dụng Blog List là kiểu tiện ích Bài viết mới nhất gọn nhẹ nhất, giúp trang cải thiện tốc độ load trang. Nếu bạn muốn cài đặt tiện ích này cho blogspot của mình thì hãy thực hiện theo các bước sau đây.
Đăng nhập Blogger, vào Page Elements >> Add a Gadget chọn Blog List.
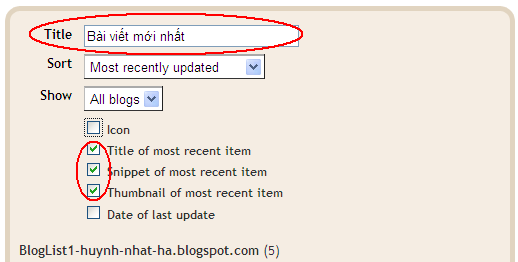
Tại mục Title, bạn hãy đề là Bài viết mới nhất.
Tick chọn vào các mục Title of most recent item, Snippet of most recent item, Thumbnail of most recent item.

Nhấn ADD TO LIST.
Sau đó dán vào mục Add by URL với địa chỉ sau đây:
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=1
Bạn cần thay huynh-nhat-ha bằng tên blogspot của bạn. Nhấn Add rồi tiếp tục nhấn ADD TO LIST và dán vào URL sau đây.
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=2
Cứ như vậy lần lượt đến
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=3
rồi đến
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=4
và
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=5
cho đến khi nào bạn muốn đủ số lượng bài viết muốn hiển thị trên tiện ích Bài viết mới nhất thì dừng lại, rồi nhấn SAVE để lưu tiện ích.
Bước 2. Vào Edit HTML. Đặt trước dòng ]]></b:skin> với đoạn code bên dưới.
#BlogList1 .blog-title{
display:none;
}
display:none;
}
Tác dụng của đoạn CSS này là ẩn đi tiêu đề Blog hiện trên Blog List để tạo dáng vẻ hoàn hảo như một tiện ích Bài viết mới nhất có ảnh đại diện chính hiệu.
Lưu Template là OK.
Hy vọng bạn hài lòng với kiểu tiện ích này.









{ 0 comments... read them below or add one }
Post a Comment