Home » Archives for January 2011
Symantec Norton Ghost v15
Posted by chiasedamme on Monday, January 31, 2011
Những phần mềm diệt virus Antivirus miễn phí của năm 2011
Posted by chiasedamme
Với khả năng quét và phát hiện cao, cùng với giao diện thân thiện, Avast Free Antivirus đã đứng đầu trong bảng xếp hạng này; Avira AntiVir Personal đứng thứ 2 nhưng cũng có khả năng phát hiện và loại bỏ phần mềm độc hại một cách hiệu quả.
Avast Free Antivirus 5
Avast Free Antivirus là một bộ gói sản phẩm chống virus toàn diện: nó là một bức tường vững chắc trong việc ngăn chặn các phần mềm độc hại; với một giao diện thân thiện dễ sử dụng, nó cho phép người dùng quét các tập tin một cách nhanh chóng.
Avira AntiVir Personal Free Antivirus 10
Avira AntiVir Personal có khả năng ngăn chặn và phát hiện phần mềm đọc hại một cách tuyệt vời, tuy nhiên giao diện chưa được thân thiện cho lắm.
Microsoft Security Essentials 1,0
Microsoft Security Essentials là một thành phần dễ sử dụng, tuy nhiên nó lại thua các sản phẩm trên về khả năng phát hiện các phần mềm độc hại.
Panda Cloud Antivirus
Panda Cloud Antivirus rất dễ sử dụng nhưng tốc độ quét của nó chậm hơn so với bình thường. Hãy tìm bản cập nhật Cloud Antivirus 1,3 để có thể cải thiện khả năng ngăn chặn các cuộc tấn công.
Comodo Internet Security 5,0 Premium
Comodo Internet Security đã làm tốt việc ngăn chặn phần mềm độc hại với thành phần tường lửa, tuy nhiên nó lại chưa phải giải pháp toàn vẹn trong việc phát hiện thành phần độc hại trên máy.
Theo 24h
Nguồn : Những phần mềm diệt virus Antivirus miễn phí của năm 2011
Cách lướt web an toàn với IE
Posted by chiasedamme
Sau đây chúng tôi xin chia sẻ với bạn đọc 4 cách lượt web an toàn với IE
1. Update, update và liên tục update
Microsoft liên tục đưa ra các bản vá và nâng câp về an ninh cho tất cả sản phẩm của hãng, trong đó có Internet Explorer. Lý do rất đơn giản, không có một chương trình nào hoàn toàn an toàn hoặc "miễn nhiễm" với các loại virus và Trojan, chỉ có những nguy hiểm tiềm tàng có được phát hiện và sửa chữa kịp thời hay không.
Để hoàn thiện trình duyệt Web con cưng của mình, Microsoft đã cố gắng cập nhật những bản vá những lỗ hổng về bảo mật quan trọng. Bởi vậy, để đảm bảo an toàn cho việc lướt web, người dùng không nên "lười" nâng cấp Internet Explorer.
2. Thiết lập Internet Zone
Bằng cách thiết lập tùy chỉnh Internet Zone, người dùng có thể đáp ứng được mọi nhu cầu sử dụng cá nhân mà vẫn đảm bảo an toàn cho PC khi lướt web. Mỗi một "zone" được định nghĩa là nhóm các website hoặc khu vực mà dựa vào đó, những website này được thiết lập cũng như mức độ tin tưởng của bạn đối với chúng. Những thiết lập Zone có trong phiên bản Internet Explorer 8 bao gồm:
- Local Intranet: Những website được đặt trong mạng nội bộ của bạn. Những sites này đều không cần phải kết nối Internet để có thể truy cập
- Trusted sites: Danh sách các website mà bạn tuyệt đối tin tưởng và cho rằng chúng không hề có bất kỳ nguy cơ nào đối với máy tính.
- Restricted Sites: Danh sách những website mà bạn đã biết hoặc nắm được thông tin về mức độ thiếu an toàn hoặc nguy hiểm.
- Internet: Tất cả những website không nằm trong 3 mục nói trên.
Nhờ tùy chỉnh Internet Zone, bạn có thể mặc định thiết lập hoạt động của IE mỗi khi truy cập vào trang web nào đó nằm trong 4 mục nói trên. Vậy, Internet Zone sẽ bảo vệ bạn như thế nào?
Khi bạn lựa chọn một nhóm website, bạn có thể thay đổi mức độ an ninh. Tương ứng với mỗi mức độ, IE sẽ ngăn chặn hoặc cho phép các hành vi nguy hiểm diễn ra hoặc không. Ví dụ như hiện cửa sổ Pop-up, không tự động download file...
3. Giới hạn Cookies
Cookies được hiểu là những file dữ liệu nhỏ được lưu trữ trong máy tính của bạn và chứa đựng những thông tin cần thiết về một website cụ thể nào đó. Một cookie có thể được sử dụng để lưu trữ ID của người dùng, password, các tùy chỉnh cá nhân hóa, thói quen sử dụng, lịch sử truy cập.
Ví dụ, nếu bạn vào một website mà ở đó phỉa chọn ngôn ngữ, Cookie sẽ lưu lại thiết lập và không bắt bạn phải chọn trong lần tiếp theo "ghé thăm". Mặc dù nghe có vẻ khá tiện lợi, nhưng Cookie lại mang đến nhiều nguy hiểm hơn bạn nghĩ.
Cụ thể, bạn không thể biết cookie nào đang được website sử dụng hoặc lưu trữ vào trong máy tinh của bạn. Và do đó, bạn cũng không thể xác định được cookie nào là an toàn và nguy hiểm. ở chế độ mặc định của Internet Explorer, Cookies được cho phép sử dụng với tất cả các website trừ những trang nằm trong Restricted Zone.
Tuy nhiên, để hạn chế việc download và lưu trữ Cookie, bạn có thể vào IE, ở Menu Tools, chọn Internet Options và click vào tab Privacy. Sau đó, kéo thanh trượt để lựa chọn mức độ an ninh và thiết lập tùy chỉnh theo ý muốn. Bên cạnh đó, bạn còn có thể lựa chọn thiết lập cho từng website riêng biết bằng cách gõ địa chỉ vào trong ô Sites hoặc tự tay thiết lập cấu hình bằng Custom Level.
Còn nếu lo ngại Cookie nguy hiểm đã thâm nhập vào máy tính, hãy tiến hành xóa chúng bằng cách vào IE/Tools/Internet Options/General/Temporary Internet Files và ấn nút xóa.
4. Kiểm tra độ mã hóa của một website trước khi điền thông tin
Khi lướt web, bạn nên chú ý đến mức độ mã hóa của một website. Khả năng mã hóa được hiểu là phương pháp mà chủ sở hữu website sử dụng để bảo vệ những thông tin nhạy cảm như tên người sử dụng, mật khẩu, địa chỉ, số điện thoại hay thậm chí là số thẻ tín dụng.
Bởi vậy, nếu website bạn đang truy cập không sử dụng bất kỳ bộ mã hóa nào, điều đó đồng nghĩa với việc thông tin bạn sử dụng hoặc điền sẽ trở thành một miếng mồi ngon đối với giới tin tặc và những kẻ có mưu đồ xấu.
Có 2 cách giúp bạn kiểm tra điều này. (Chú ý rằng bạn nên sử dụng phiên bản mới nhất của trình duyệt Internet Explorer). Cách thứ nhất, đó là nên để ý đến incon có hình khóa màu vàng ở bên dưới thanh status (trạng thái) của Internet Explorer. Cách thứ hai là nếu trong đường dẫn website có https, điều đó cũng tương đương với việc trang web an toàn.
(Theo Pháp luật & Xã hội)
Nguồn : Cách lướt web an toàn với IE
Bảo mật website khi bạn dùng opensource
Posted by chiasedamme
Trong những năm gần đây, số lượng opensource phát triển nhanh và đặc biệt là các tính năng đều đáp ứng được các mong đợi của người sử dụng. Phải kể đến một số opensource như: Drupal, Joomla, WordPress, Moodle, phpBB, MyBB...
Với sự ra đời của opensource, người sử dụng không cần phải am hiểu sâu về lập trình cũng có thể tự tạo cho mình 1 website với đầy đủ chức năng. Tất nhiên, đối với các bạn có nhiều kiến thức về lập trình thì sẽ xây dựng website tốt hơn và đẹp hơn.
Và sau đây, tôi xin nêu 10 cách để bảo mật website của bạn khi sử dụng opensource:
1. Lựa chọn opensource cho bạn:
Đây là một bước rất quan trọng. Bởi vì: tìm kiếm 1 opensource phù hợp với nhu cầu của bạn sẽ giúp bạn hài lòng với các chức năng mà bạn muốn, giúp tinh gọn source của bạn hơn. Sau đây xin gợi ý một số hướng giúp bạn dễ dàng chọn opensource:
- CMS: Joomla ( Tính năng khá đầy đủ, dễ quản trị ), Drupal ( Tính năng linh hoạt, code nhẹ, load nhanh, rất khó quản trị), WordPress ( tính năng chủ yếu dành cho Blog, dễ quản trị ).
- Forum: MyBB, phpBB
- Elearning: Moodle
2. Thường xuyên cập nhật phiên bản mới
Vì bạn sử dụng opensource và một khi nhà phát hành tiến hành ra phiên bản mới thường có 2 vấn đề chính: một là phiên bản hiện tại có một số lỗi nghiêm trọng, hai là cập nhật các tính năng mới.
Với việc ra một phiên bản mới, bạn cần phải cập nhật ngay khi có thể. Nếu bạn tỉ mỉ thì có thể vào website của nhà phát hành, sau đó đọc các thông tin về phiên bản mới, lúc đó nếu bạn bận công việc thì có thể hoãn lại việc cập nhật, nếu không tôi khuyên bạn hãy cập nhật ngay.
3. Sử dụng mật khẩu mạnh
Đừng bao giờ sử dụng mật khẩu dạng: 123456 hoặc sử dụng ngày sinh hoặc nickname của bạn hay người yêu của bạn. Điều này rất dễ bị hacker đoán ra. Việc mật khẩu quá ngắn sẽ làm cho các software dò mật khẩu dễ dàng tìm được. Hãy sử dụng mật khẩu trên 6 ký tự, bao gồm số và chữ, viết thường và viết hoa cùng các ký tự đặc biệt. Ví dụ: E@124oyukA
4. Bảo mật địa chỉ email administrator
Từ địa chỉ email của admin mà hacker có thể truy ra các thông tin khác của bạn. Hoặc đơn giản hacker sử dụng chức năng "khôi phục mật khẩu" thường có sẵn trong website để chọc phá bạn. Điều này làm bạn bối rối trong lần đầu và cực kỳ khó chịu trong các lần sau.
5. Thêm Table Prefix vào Database
Việc thêm table Prefix khi bạn cài đặt các opensource sẽ giúp hacker khó đoán ra khi cố gắng truy cập vào database của bạn.
6. Mật khẩu bảo vệ Database
Mật khẩu bảo vệ database cũng quan trọng không kém mật khẩu administrator của bạn. Nếu hacker có mật khẩu của database, họ sẽ dễ dàng truy cập vào database của bạn và dĩ nhiên họ có thể thay đổi cả mật khẩu administrator của bạn.
7. Xóa thư mục Installation
Với một số phiên bản trước và một số opensource thường không đòi hỏi bạn phải xóa thư mục installation khi cài đặt xong. Tuy nhiên, các phiên bản sau này hầu như đã có phần nhắc nhở bạn. Bạn nên xóa thư mục installation trên host sau khi cài đặt xong source.
8. CHMOD tập tin và thư mục
Hãy truy cập vào trang chủ của nhà phát hành opensource và CHMOD tập tin và thư mục theo sự hướng dẫn đó. Việc CHMOD sẽ giúp bạn phân quyền rõ ràng cho từng tập tin và thư mục, từ đó các tập tin - thư mục nhạy cảm sẽ được bảo vệ. Nếu bạn CHMOD không đúng, hacker có thể lợi dụng để chèn mã độc lên các tập tin - thư mục trên website của bạn.
9. Sử dụng .htaccess
Tập tin .htaccess giới hạn truy cập vào các thư mục cụ thể. Bạn nên tìm hiểu thêm về .htaccess hoặc có thể gửi một yêu cầu đến người quản trị host để được tư vấn. Lưu ý là bạn đừng xóa các tập tin .htaccess nhé
10. Sử dụng các security plugins
Để việc bảo mật được tiến hành một cách tự động - Các lập trình viên đã viết ra các phần mở rộng giúp bạn khi cài đặt vào sẽ tự động thiết lập các tính năng bảo mật. Hãy đọc thật kỹ các tính năng của phần mở rộng đó, vì đôi khi nó lại làm hạn chế một số chức năng trong website của bạn.
Tin học & Ứng dụng
Nguồn : Bảo mật website khi bạn dùng opensource
Kaspersky Internet Security 2011
Posted by chiasedamme on Sunday, January 30, 2011
Features include: Up-to-the-second Internet threat protection. Safe Desktop for opening suspicious programs without risk to your PC. Enhanced parental controls to limit or log activities and communications.
Super Internet TV v8.1 Super Premium Edition
Posted by chiasedamme
Cách kiểm tra bảo mật trình duyệt web
Posted by chiasedamme
Cũng giống như các phần mềm, mã code của trình duyệt Web có thể bị tấn công hoặc chứa những lỗ hổng dễ bị hacker hướng tới.Sau đây chúng tôi xin chia sẻ với bạn đọc một số cách kiểm tra bảo mật trình duyệt web
1. Browserscope
Khi truy cập trang web Browserscope, điều đầu tiên bạn thấy là kết quả kiểm tra về việc so sánh rất nhiều khía cạnh của một trình duyệt web cơ bản. Do bài báo này nói về vấn đề bảo mật của trình duyệt web, nên chúng ta sẽ chỉ tập trung vào thẻ Sercurity. Như chúng ta mong đợi, có rất nhiều kiểm tra chỉ trong một thẻ
Trang web cũng sẽ cho phép bạn kiểm tra trình duyệt web hiện tại của bạn. Sau đó, Browserscope sẽ thêm kết quả kiểm tra vào trong danh sách.
2. BrowserSPY.dk
Trang web này thực hiện các kiểm tra tương tự với Browserscope, nhưng có thêm 64 cuộc kiểm tra. Tuy nhiên, không may mắn là BrowserSPY không đưa ra các phương pháp khắc phục.
3. PC Flank - http://www.pcflank.com/
Trang web PC Flank sử dụng một số kiểm tra để hiển thị chung về tình trạng an toàn của máy tính khi xem các trang web. Các kiểm tra bao gồm Stealth Test, Advanced Port Scanner Test, Trojans Test, Exploits Test, và Browser Test. Với Browser Test, PC Flank sẽ cố gắng xác định liệu trình duyệt web của bạn có đưa ra bất kì một thông tin cá nhân, thông tin địa điểm hoặc ISP của bạn.
Kết quả trong hình minh họa cho thấy những gì đang xảy ra trên trình duyệt web của chúng tôi. Cookies được phép lưu lại và những thông tin liên quan được hiển thị trên trang web chúng tôi đang xem.
4. Qualys BrowserCheck
Nếu bạn không ngại, Qualys BrowserCheck cần phải cài đặt một plug-in. Đây chính là cách để nó tìm kiềm những điểm yếu của trình duyệt web, kết hợp các mở rộng và các ứng dụng phụ. Kiểm tra add-ons có vẻ như rất khó khăn nhưng thực sự không phải. những kẻ tấn công cố gắng tìm kiếm mã TPV bị lỗi để có thể thực hiện tấn công vào lỗ hổng này.
5.Scanit Browser Security Check
Là một công ty, Scanit thực hiện tất cả những kiểm tra liên quan tới an ninh, từ kiểm tra thâm nhập để đảm bảo ứng dụng web được an toàn. Họ cũng cung cấp một phiên bản kiểm tra bảo mật trên web, có thể tìm kiếm 19 lỗ hổng.
Kết luận
Ngày nay, chúng ta phải rất cẩn thận trong việc tin tưởng ai và tin tưởng điều gì. Giữ những điều này trong đầu, chúng ta đã có những thông tin về kiểm tra trình duyệt web có thể tin tưởng được. Những trang web trên là 5 lựa chọn tốt nhất chúng ta có thể sử dụng.
Lamle (Techrepublic.com)
Làm thế nào để ngăn chặn Malware
Posted by chiasedamme on Saturday, January 29, 2011
Ngăn chặn malware qua hành vi Online trực tuyến
Gỡ bỏ Malware bằng phần mềm thích hợp
Cách đặt mật khẩu cho trang web hay thư mục trong website
Posted by chiasedamme
Trước tiên, chúng ta tạo tệp .htpasswd chứa tên và mật khẩu người dùng áp dụng cho máy chủ Apache 1.3.23 trên máy cục bộ với hệ điều hành Windows XP SP2.
username1:password1
username2:password2
trong đó mật khẩu password1, password2,… đã được mã hóa.
Có nhiều cách để tạo tệp này. Có thể truy cập vào 1 số trang web trợ giúp, trong đó chỉ cần nhập tên và mật khẩu là được, trang web sẽ tự động mã hóa và tạo ra file cần thiết, bạn chỉ cần sao chép nó là được. Tuy nhiên cách làm này đôi khi tạo ra mật khẩu không thích hợp với hệ thống của bạn. Nguyên nhân có thể là do các phiên bản Apache trên máy chủ của bạn và máy chủ của trang web đó khác nhau. Tốt nhất là nên dùng chương trình tạo mật khẩu có sẵn trên máy chủ Apache của bạn.
Tìm trong thư mục cài Apache thư mục tên bin (trên máy cục bộ của mình là C:/Apache/bin) tệp htpasswd.exe. Mở StartRun và gõ cmd để mở Command Prompt. Trong cửa sổ Command Prompt chuyển đường dẫn đến thư mục bin vừa tìm thấy bằng lệnh cd (ví dụ trên máy mình là cd C:Apachebin).
Sau đó chạy dòng lệnh sau để tạo tệp .htpasswd chứa mật khẩu:
htpasswd.exe -mc .htpasswd username
trong đó username là tên người dùng muốn tạo ra. Khi thực hiện dòng lệnh này, sẽ có yêu cầu nhập và xác nhận mật khẩu, chỉ cần nhập theo hướng dẫn đó là được.
Nếu muốn bổ xung thêm người dùng vào file đó thì dùng lệnh sau:
htpasswd.exe -c
.htpasswd username2
rồi lại nhập mật khẩu vào tương tự như trước. Lặp lại bước này đến khi hết số lượng người dùng.
Khi hoàn tất, trong thư mục bin đó sẽ xuất hiện tệp .htpasswd, trong đó chứa tên người dùng và mật khẩu tương ứng. Mở tệp này bằng Notepad hoặc bằng 1 chương trình đọc file bất kỳ sẽ thấy nó có dạng username:password, trong đó username là tên người dùng không được mã hóa, còn password là mật khẩu tương ứng đã được mã hóa.
Sau đó hãy chép tệp .htpasswd vừa tạo ra này vào thư mục mà bạn muốn bảo vệ bằng mật khẩu, giả sử thư mục ở máy mình là C:/www/thuchanh.
Trong thư mục này, hãy tạo ra 1 tệp có tên .htaccess (cũng chỉ có phần mở rộng mà không có phần tên). Tệp này có vai trò xác lập các tham số cần thiết để thiết lập quyền truy cập trang web nằm trong thư mục trên. Nội dung của tệp này, bạn tạo ra bằng bất kỳ 1 chương trình soạn thảo văn bản nào (như Notepad chẳng hạn) với nội dung như sau:
AuthType Basic
AuthName “Enter password”
AuthUserFile C:/www/thuchanh/.htpasswd
require valid-user
Dòng đầu tiên là kiểu xác nhận, ở đây là Basic. Dòng thứ 2 là tiêu đề của cửa sổ sẽ hiện ra hỏi tên và mật khẩu, có thể là bất cứ thứ gì bạn muốn. Dòng thứ 3 rất quan trọng, đó là đường dẫn đến tệp chứa tên và mật khẩu (chính là file .htpasswd đã nói ở trên). Đường dẫn này có thể tương đối đối với thư mục gốc, hoặc có thể tuyệt đối. Trong trường hợp này mình dùng đường dẫn tuyệt đối. Dòng cuối cùng là yêu cầu chỉ chấp nhận với những người dùng hợp lệ, tức tên và mật khẩu hợp lệ.
Bây giờ mở trình duyệt ra, nhập đường dẫn đến thư mục được bảo vệ (hoặc 1 trang web bất kỳ đặt trong thư mục đó), trong trường hợp của mình là http://localhost/thuchanh, bạn sẽ nhận được 1 cửa sổ yêu cầu nhập tên và mật khẩu. Hãy nhập tên và mật khẩu bạn tạo ra ở trong file .htpasswd lúc đầu. Bạn sẽ vào được thư mục đó (hoặc trang web trong thư mục đó).
Chú ý là nếu 2 tệp .htaccess và .htpasswd đặt ở thư mục nào thì thư mục đó cùng với tất cả các tệp và các thư mục con trong nó đều được bảo vệ.ư
Theo kênh 360
Nguồn : Cách đặt mật khẩu cho trang web hay thư mục trong website
Tùy biến Bài viết mới nhất có ảnh đại diện không dùng Javascript
Posted by chiasedamme
Theo cách tùy biến tiện ích Bài viết mới nhất theo bố cục ở trên thì phải dùng đến hai tiện ích Blog List. Tức là tiện ích Blog List 1 chỉ hiển thị duy nhất 1 bài viết (1 URL) gồm ảnh đại diện, tiêu đề bài viết và đoạn trích dẫn, còn tiện ích Blog List 2 hiển thị một số bài viết tiếp theo dưới dạng list tiêu đề bài viết. Tuy nhiên chúng ta cần biết rằng đối với tiện ích Blog List nếu áp dụng các URL cho chính blogspot của mình thì chỉ áp dụng được cho 1 tiện ích Blog List mà thôi. Nếu như vậy thì ý tưởng trên không thể hiện thực hóa được chăng?
Không. Rất may là tôi đã phát hiện ra một cách có thể khắc phục được trở ngại này. Đối với tiện ích Blog List 2, tôi sử dụng URL là dạng rút gọn bằng dịch vụ rút gọn URL của Google. Bằng cách này, mặc dù URL chính vẫn từ blogspot của mình nhưng qua dịch vụ rút gọn URL thì nó sẽ trở thành URL từ trang web khác cho nên sẽ áp dụng được cho tiện ích Blog List 2. Thế là khúc mắc đã được xử lý hoàn toàn và bây giờ chúng ta có thể bắt đầu cài đặt tiện ích này. Bạn có thể xem Demo dưới đây.
Bước 1. Tạo tiện ích Blog List 1.
Đăng nhập Blogger, vào Page Elements >> trên sidebar, nhấn Add a Gadget chọn Blog List (Danh sách Blog).
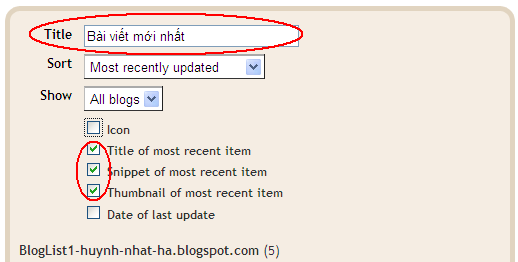
Tại mục Title, bạn hãy đề là Bài viết mới nhất.
Tick chọn vào các mục Title of most recent item, Snippet of most recent item, Thumbnail of most recent item.
Nhấn ADD TO LIST.
Sau đó dán vào mục Add by URL với địa chỉ sau đây:
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=1
Bạn cần thay huynh-nhat-ha bằng tên blogspot của bạn rồi nhấn SAVE để lưu tiện ích.
Bước 2. Tạo tiện ích Blog List 2.
Trước khi tạo tiện ích Blog List 2, bạn cần mở trang Goo.gl. Sau đó dán URL bên dưới (thay huynh-nhat-ha bằng tên blogspot của bạn) vào khung dán URL rồi nhấn Shorten để có URL rút gọn. Bạn copy URL rút gọn rồi lưu lại.
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=2
Tiếp tục rút gọn URL:
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=3
rồi đến
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=4
và
http://huynh-nhat-ha.blogspot.com/feeds/posts/default/?start-index=5
Cứ như thế cho đến khi nào bạn muốn đủ số lượng bài viết muốn hiển thị trên tiện ích thì dừng lại. Lúc này bạn có một list URL rút gọn đặt theo thứ tự ở trên.
Tiếp tục trên sidebar của Blogger, nhấn Add a Gadget chọn Blog List (Danh sách Blog).
Bạn không cần điều chỉnh gì ở mục Title, chỉ cần tick chọn Title of most recent item.
Nhấn ADD TO LIST. Bạn lần lượt Add tất cả các URL rút gọn theo thứ tự ở trên, xong rồi nhấn SAVE để lưu tiện ích.
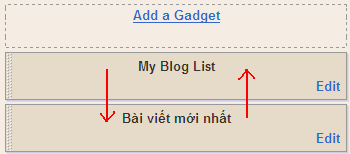
Lúc này có thể thấy tiện ích BlogList1 có tiêu đề Bài viết mới nhất nằm ở dưới tiện ích BlogList2 có tiêu đề mặc định là My Blog List (Danh sách Blog của tôi). Việc cần làm là hoán đổi vị trí của 2 tiện ích này, bạn kéo tiện ích có tiêu đề My Blog List xuống dưới tiện ích có tiêu đề Bài viết mới nhất. Nhấn nút SAVE trên đầu thanh Navbar để lưu các bước thực hiện.
Bước 3. Vào Edit HTML, chọn Expand Widget Templates.
Dùng từ khóa BlogList1 (nhấn Ctrl +F) tìm đến đoạn code tương tự như sau.
<b:includable id='main'>
…. Phần nằm giữa này là code trọng tâm của tiện ích …
</b:includable>
</b:widget>
Ở đây bạn cần chú ý thẻ <b:includable id='main'> và thẻ </b:includable> chứa code trọng tâm của tiện ích, nói chung đoạn code nằm giữa 2 thẻ này rất dài. Việc bạn cần làm tiếp theo là thay đoạn code nằm giữa 2 thẻ đó bằng đoạn code dưới đây.
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<!-- Recent Posts Widget without Javascript Styled by Huynh Nhat Ha -->
<div class='recentposts-ha' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li>
<div class='RPcontent'>
<!-- ảnh đại diện float về bên trái -->
<div class='RPthumbnail'>
<b:if cond='data:item.itemThumbnail'>
<!-- nếu bài viết có hình ảnh thì dùng -->
<img class='RPifthumb' expr:src='data:item.itemThumbnail.url'/>
<b:else/>
<!-- nếu bài viết không có hình ảnh thì dùng ảnh riêng -->
<!-- ở đây ta đặt URL ảnh đại diện riêng -->
<img class='URL_ảnh đại diện_mặc định'/>
</b:if>
</div>
<!-- tiêu đề bài viết -->
<div class='RPtitle'>
<a expr:href='data:item.itemUrl' target='_blank'><data:item.itemTitle/></a>
</div>
<!-- đoạn trích dẫn bài viết -->
<div class='RPsummary'><data:item.itemSnippet/></div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
</div>
<!-- End the widget styles -->
</div>
Bạn cần thay URL_ảnh đại diện_mặc định bằng URL đến ảnh đại diện mặc định cho trường hợp bài viết không có ảnh. Bạn có thể dùng ảnh riêng của bạn rồi upload lên chính Blogspot để lấy URL, hoặc bạn có thể dùng ảnh này.
Tiếp tục dùng từ khóa BlogList2 (nhấn Ctrl +F) tìm đến đoạn code tương tự như sau.
<b:includable id='main'>
…. Phần nằm giữa này là code trọng tâm của tiện ích …
</b:includable>
</b:widget>
Ở đây bạn cần chú ý thẻ <b:includable id='main'> và thẻ </b:includable> chứa code trọng tâm của tiện ích. Việc bạn cần làm tiếp theo là thay đoạn code nằm giữa 2 thẻ đó bằng đoạn code dưới đây.
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
yes it's hidden -->
<div class='widget-content'>
<div class='recentposts-ha2' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li>
<div class='RPcontent2'>
<!-- tiêu đề bài viết có thuộc tính title là đoạn trích dẫn bài viết -->
<div class='RPtitle2'>
<a expr:href='data:item.itemUrl' expr:title='data:item.itemSnippet' target='_blank'><data:item.itemTitle/></a>
</div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
</div>
</div>
Bước 4. Đặt đoạn code sau đây vào trước dòng ]]></b:skin>.
.recentposts-ha ul li{background-color:transparent;border-top:1px dotted #555;clear:both;list-style:none}
.recentposts-ha ul li:hover{background-color:#123}
.recentposts-ha .RPcontent{padding:5px}
.recentposts-ha .RPtitle{height:50px}
.recentposts-ha .RPtitle a{color:#5CB3FF;font-family:Arial;font-size:12px;font-weight:bold}
.recentposts-ha .RPtitle a:hover{color:#CDE;text-decoration:none}
.recentposts-ha .RPthumbnail{float:left;margin:0 5px 0 0}
.recentposts-ha img{height:50px;width:50px}
.recentposts-ha .RPsummary{clear:both;color:#999;font-family:Arial;font-size:12px;text-align:justify}
.recentposts-ha2 .RPcontent2{padding:5px}
.recentposts-ha2 ul{border-bottom:1px dotted #555;list-style-type:none;margin:0;padding:0}
.recentposts-ha2 ul li{background-color:transparent;border-top:1px dotted #555;clear:both;list-style:none}
.recentposts-ha2 ul li:hover{background-color:#123}
.recentposts-ha2 .RPtitle2 a{color:#5CB3FF;font-family:Arial;font-size:12px;font-weight:bold}
.recentposts-ha2 a:hover{color:#CDE;text-decoration:none}
#BlogList2 {margin-top:0px}
#BlogList2 h2 {display:none}
Lưu Template là OK. Chúc bạn thành công và hy vọng bạn hài lòng với tiện ích này. :44)
Tiện ích Bài viết mới nhất có ảnh đại diện không dùng Javascript
Posted by chiasedamme on Friday, January 28, 2011
Như các bạn biết thì để tạo một tiện ích Bài viết mới nhất có ảnh đại diện, chúng ta cần phải sử dụng đến Javascript để có thể tạo những tùy biến hoàn thiện cho tiện ích này. Tuy nhiên tôi có thể lợi dụng những tính năng sẵn có của Blogger để tạo ra tiện ích Bài viết mới nhất có ảnh đại diện không dùng Javascript, nhờ đó tiện ích được load nhanh hơn so với các tiện ích cùng dạng có sử dụng Javascript. Ở đây tôi sử dụng tiện ích BlogList (Danh sách Blog) của Blogger.
Bạn có thể xem Demo dưới đây.
Để tạo được tiện ích này, bạn cần đọc qua bài viết Tiện ích Bài viết mới nhất có ảnh đại diện sử dụng Blog List.
Bước 1. Trước tiên bạn hãy thực hiện theo bài viết nói trên. Sau đó vào Design >> Edit HTML chọn Expand Widget Templates.
Dùng từ khóa BlogList (nhấn Ctrl +F) tìm đến đoạn code tương tự như sau.
<b:includable id='main'>
…. Phần nằm giữa này là code trọng tâm của tiện ích …
</b:includable>
</b:widget>
Ở đây bạn cần chú ý thẻ <b:includable id='main'> và thẻ </b:includable> chứa code trọng tâm của tiện ích, nói chung đoạn code nằm giữa 2 thẻ này rất dài. Việc bạn cần làm tiếp theo là thay đoạn code nằm giữa 2 thẻ đó bằng đoạn code dưới đây.
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<!-- Recent Posts Widget without Javascript Styled by Huynh Nhat Ha -->
<div class='recentposts-ha' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li>
<div class='RPcontent'>
<!-- ảnh đại diện float về bên trái -->
<div class='RPthumbnail'>
<b:if cond='data:item.itemThumbnail'>
<!-- nếu bài viết có hình ảnh thì dùng -->
<img class='RPifthumb' expr:src='data:item.itemThumbnail.url'/>
<b:else/>
<!-- nếu bài viết không có hình ảnh thì dùng ảnh riêng -->
<!-- ở đây ta đặt URL ảnh đại diện riêng -->
<img class='RPnothumb' src='URL_ảnh đại diện_mặc định'/>
</b:if>
</div>
<!-- tiêu đề bài viết -->
<div class='RPtitle'>
<a expr:href='data:item.itemUrl' target='_blank'><data:item.itemTitle/></a>
</div>
<!-- đoạn trích dẫn bài viết -->
<div class='RPsummary'><data:item.itemSnippet/></div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
</div>
<!-- End the widget styles -->
</div>
Bạn cần thay URL_ảnh đại diện_mặc định bằng URL đến ảnh đại diện mặc định cho trường hợp bài viết không có ảnh. Bạn có thể dùng ảnh riêng của bạn rồi upload lên chính Blogspot để lấy URL, hoặc bạn có thể dùng ảnh này.
Bước 2. Đặt đoạn code sau đây vào trước dòng ]]></b:skin>.
.recentposts-ha ul li{background-color:transparent;border-top:1px dotted #555;clear:both;list-style:none}
.recentposts-ha ul li:hover{background-color:#123}
.recentposts-ha .RPcontent{padding:5px}
.recentposts-ha .RPtitle{height:50px}
.recentposts-ha .RPtitle a{color:#5CB3FF;font-family:Arial;font-size:12px;font-weight:bold}
.recentposts-ha .RPtitle a:hover{color:#CDE;text-decoration:none}
.recentposts-ha .RPthumbnail{float:left;margin:0 5px 0 0}
.recentposts-ha img{height:50px;width:50px}
.recentposts-ha .RPsummary{clear:both;color:#999;font-family:Arial;font-size:12px;text-align:justify}
Lưu Template là OK.
Tùy biến: Nếu bạn muốn bố cục tiện ích này chỉ gồm tiêu đề bài viết, không có ảnh đại diện và đoạn trích dẫn, ngoài ra tiêu đề bài viết có thuộc tính title là đoạn trích dẫn bài viết (tức là khi rê con trỏ vào tiêu đề bài viết, bạn sẽ nhìn thấy nội dung đoạn trích dẫn bài viết), thì ở Bước 1, bạn dùng đoạn code dưới đây và ở Bước 2 bỏ đi đoạn code được đánh dấu màu đỏ.
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<!-- Recent Posts Widget without Javascript Styled by Huynh Nhat Ha -->
<div class='recentposts-ha' expr:id='data:widget.instanceId + "_container"'>
<ul expr:id='data:widget.instanceId + "_blogs"'>
<b:loop values='data:items' var='item'>
<li>
<div class='RPcontent'>
<!-- tiêu đề bài viết có thuộc tính title là đoạn trích dẫn bài viết -->
<div class='RPtitle'>
<a expr:href='data:item.itemUrl' expr:title='data:item.itemSnippet' target='_blank'><data:item.itemTitle/></a>
</div>
</div>
<div style='clear: both;'/>
</li>
</b:loop>
</ul>
</div>
<!-- End the widget styles -->
</div>
Hy vọng quý bạn đọc hài lòng với món quà tất niên này.
Happy New Year and Everything to Your Liking! :55) :66) :68)
Norton Internet Security 2011
Posted by chiasedamme on Thursday, January 27, 2011
Đưa Google Talk vào blogspot
Posted by chiasedamme on Wednesday, January 26, 2011
Bạn có thể xem Demo. Thử đăng nhập bằng tài khoản Google Talk của bạn (hoặc nếu chưa có thì bắt đầu đăng ký) và bắt đầu chat với bạn bè của bạn đi nào.
Cài đặt tiện ích này cũng khá đơn giản. Đăng nhập Blogger, vào Design >> Page Elements. Trên phần sidebar hoặc lowerbar, thêm một tiện ích HTML/JavaScript và đặt đoạn code dưới đây vào phần Nội dung của tiện ích.
Bạn có thể điều chỉnh các tham số width="300" và height="350" để chỉnh chiều rộng và chiều cao của tiện ích theo ý thích của mình.
Hiển thị ngày đăng bài viết dạng lịch xé
Posted by chiasedamme on Tuesday, January 25, 2011
Một số blog nước ngoài đã giới thiệu một cách như vậy, như ở trang Bloggerdummies. Ở Việt Nam cũng có giới thiệu lại như trang Fandung.com hay trang Traidatmui.com.
Hôm nay tôi sẽ giới thiệu một cách khác cũng khá đơn giản để hiển thị ngày đăng bài viết theo dạng lịch xé để đáp ứng ý thích của một bộ phận blogger như vậy. Bạn có thể xem Demo hoặc hình minh họa bên dưới.
Để cài đặt, bạn hãy thực hiện như sau.
Bước 1. Đăng nhập Blogger, vào Settings (Cài đặt) >> Format (Định dạng). Tại mục Ngôn ngữ (Language), chọn Tiếng Anh (English), nhấn SAVE SETTINGS để lưu cài đặt. Sau đó ở mục Định dạng Tiêu đề ngày, chọn như hình bên dưới rồi nhấn lại SAVE SETTINGS để lưu cài đặt.
Bước 2. Vào Design (Thiết kế) >> Edit HTML, chọn Expand Widget Templates.
Đặt đoạn code CSS sau đây vào trước dòng ]]></b:skin>.
background-color:#99C68E;
float:left;
font-size:32px;
width:45px;
text-align:center;
color:#F87217;
font-style:italic;
}
.post-date p {
font-size:14px;
color:#1a63af;
padding-bottom:4px;
}
Bước 3. Tìm dòng <div class='post hentry'>
Nếu không có thì tìm dòng <div class='post uncustomized-post-template'>
Rồi đặt sau nó, với đoạn code bên dưới.
<script type='text/javascript'>
var timestamp = "<data:post.dateHeader/>";
if (timestamp != '') {
var timesplit = timestamp.split(",");
var date_yyyy = timesplit[2];
var timesplit = timesplit[1].split(" ");
var date_dd = timesplit[2];
var date_mmm = timesplit[1].substring(0, 3);
}
</script>
<script type='text/javascript'>document.write(date_dd);</script>
<p><script type='text/javascript'>document.write(date_mmm);</script></p>
</div>
Lưu Template là OK.
Panda Internet Security 2011
Posted by chiasedamme

Tiện ích Bài viết mới hơn và cũ hơn cùng chủ đề
Posted by chiasedamme
Nếu áp dụng lại thủ thuật của Anh Võ cho blog của mình cũng như nhiều blog khác thì chẳng nhẽ phải chỉnh lại tên các nhãn sang tiếng Anh hoặc tiếng Việt không dấu hay sao. Mình cũng nghĩ nát óc vẫn chưa chỉnh được code của Anh Võ để tiện ích hoạt động tốt hơn. Chợt nhớ có một bữa ghé thăm trang www.vietutd.blogspot.com có giới thiệu tiện ích Next Posts and Previous Posts. Mình tò mò thử nghiệm xem và nhận thấy tiện ích này hiển thị tốt với nhãn tiếng Việt. Thế là hình thành ngay ý tưởng điều chỉnh tiện ích này để biến nó thành tiện ích Bài viết mới hơn và cũ hơn cùng chủ đề (Newer and Older Related Posts) mà bạn thường thấy ở trang VnExpress.net.
Bạn có thể xem Demo.
Và dưới đây là hình minh họa.
Còn chờ gì nữa nào, chúng ta cùng cài đặt tiện ích này.
Bước 1. Đăng nhập Blogger, vào Design >> Edit HTML, chọn Expand Widget Templates. Nếu bạn đã từng cài đặt các tiện ích Bài viết liên quan kiểu khác thì nên tháo ra khỏi Template.
Đặt đoạn code sau đây vào sau dòng ]]></b:skin>.
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts{float:center;text-transform:none;height:100%;min-height:100%;padding-top:5px;}
#related-posts a{color:blue}
#related-posts a:hover{color:brown}
#related-posts ul{list-style-type:none;margin:0 0 0px 0;padding:0;text-decoration:none;font-size:12px;text-color:#000}
#related-posts ul li{display:block;/*background:url("http://img840.imageshack.us/img840/2004/rssqn.png") no-repeat 0 0;*/background:url("http://bit.ly/hjpshO") no-repeat 0 0;list-style-type:none;margin:0;padding-left:21px;line-height:1.5em;border-bottom:1px dotted #ccc}
</style>
</b:if>
<!--Related Posts Styled by Huynh Nhat Ha End-->
Bước 2. Tìm một trong các dòng dưới đây:
<div class='post-footer-line post-footer-line-1'/>
<div class='post-footer-line post-footer-line-2'/>
<div class='post-footer-line post-footer-line-3'/>
<div class='post-footer'>
Đặt trước nó bằng đoạn code bên dưới.
<b:if cond='data:blog.pageType == "item"'>
<script language='javascript'>
// <![CDATA[
var maxnext = 5; // Chỉnh số 5 chỉ số bài viết mới hơn tối đa
var nexttitle = 'Bài viết mới hơn';
var maxprev = 8; // Chỉnh số 8 chỉ số bài viết cũ hơn tối đa
var prevtitle = 'Bài viết cũ hơn';
// ]]>
</script>
<script src='http://hacodeproject.googlecode.com/files/newer-older-related-posts.js' type='text/javascript'/>
<div id='related-posts'>
<div id='next-posts'/>
<b:loop values='data:post.labels' var='label'>
<script language='javascript'>
var vlabel = "<data:label.name/>";
if (relateposturl.indexOf('?relatedlabel=')!=-1)
{nextlabel = (relatedlabel == vlabel) ? 0 : 1;}
if (nextlabel == 0)
{
var vtime = "<data:post.timestampISO8601/>";
vtime = vtime.substring(0,19);
var srcurl = "<data:blog.homepageUrl/>"+ "feeds/posts/default/-/" + vlabel + "?alt=json-in-script&callback=next_results_labels&max-results=999";
var script = document.createElement('script');
script.setAttribute('src', srcurl);
script.setAttribute('id', 'jsonScript');
script.setAttribute('type', 'text/javascript'); document.documentElement.firstChild.appendChild(script);
nextlabel +=1;
}
</script>
</b:loop>
<div id='prev-posts'/>
<b:loop values='data:post.labels' var='label'>
<script language='javascript'>
var vlabel = "<data:label.name/>";
if (relateposturl.indexOf('?relatedlabel=')!=-1)
{prevlabel = (relatedlabel == vlabel) ? 0 : 1;}
if (prevlabel == 0)
{
var vtime = "<data:post.timestampISO8601/>";
vtime = vtime.substr(0,19);
var srcurl = "<data:blog.homepageUrl/>"+ "feeds/posts/default/-/" + vlabel + "?alt=json-in-script&callback=prev_results_labels&max-results=999";
var script = document.createElement('script');
script.setAttribute('src', srcurl);
script.setAttribute('id', 'jsonScript');
script.setAttribute('type', 'text/javascript'); document.documentElement.firstChild.appendChild(script);
prevlabel ++;
}
</script>
</b:loop>
</div>
</b:if>
<!-- Related Posts Code Styled by Huynh Nhat Ha End-->
Lưu Template là OK. Trong lúc gấp gáp để giải đáp cho bạn Minh Quân nóng lòng chờ đợi tiện ích này cho nên sẽ không tránh thiếu sót, hy vọng có thời gian mình sẽ phát triển thêm tiện ích này.
:55)
Cẩm nang thiết kế Blogger Template (1)
Posted by chiasedamme
Nếu bạn cũng thích viết blog theo hướng như vậy thì cũng nên xây dựng cho mình một mục tiêu, một tôn chỉ và định hướng riêng cho mình, có như vậy mới thành công. Ở đây tôi xin nói về Blogger Template. Nếu bạn là người có ý muốn thiết kế Blogger Template mặc dù bạn chưa biết gì về thiết kế web cả, thì bạn cũng có thể làm được điều đó, điều quan trọng là bạn phải có ý chí và có đam mê tìm hiểu, nghiên cứu. Để thiết kế một Blogger Template cũng không có gì là khó, bạn phải luyện tập để nâng cao khả năng của mình.
Theo tôi, để có thể thiết kế Blogger Template, bạn cần hội đủ những điều kiện sau đây.
1. Nắm rõ cấu trúc của một Blogger Template.
2. Có kiến thức căn bản về CSS, HTML, JavaScript và XML.
3. Có kiến thức về Photoshop nếu muốn thiết kế Blogger Template một cách chuyên nghiệp.
Qua quá trình luyện tập thiết kế Blogger Template, bạn sẽ tích lũy nhiều kinh nghiệm và từ đó có thể mở rộng kiến thức về thiết kế web.
Trong phạm vi bài viết này, tôi xin giới thiệu về mục 1, đối với các mục 2 và 3 thì bạn có thể tìm hiểu thêm ở một nguồn khác.
Để phân tích cấu trúc của một Blogger Template, trước tiên chúng ta cần biết một số vấn đề cơ bản. Blogger Template được viết bằng ngôn ngữ XML và được lưu dưới dạng file .xml. Ngôn ngữ XML là ngôn ngữ đánh dấu mở rộng (viết tắt từ tiếng Anh eXtensible Markup Language) với mục đích chung do W3C đề nghị, để tạo ra các ngôn ngữ đánh dấu khác. Nó có khả năng mô tả nhiều loại dữ liệu khác nhau. Mục đích chính của XML là đơn giản hóa việc chia sẻ dữ liệu giữa các hệ thống khác nhau, đặc biệt là các hệ thống được kết nối với Internet.
Bạn có thể tìm hiểu thêm ngôn ngữ XML ở nhiều nguồn khác, tôi xin phân tích chi tiết về cấu trúc của một Blogger Template, theo thứ tự từng phần từ đầu đến cuối nội dung của một file .xml.
Phần 1. Dòng khai báo XML (dòng bắt buộc) với nhiệm vụ thông báo phiên bản XML đang được sử dụng (thường là phiên bản 1.0):
<?xml version="1.0" encoding="UTF-8" ?>
Phần 2. Dòng khai báo loại tài liệu thuộc về XHTML 1.0 Strict (một phiên bản XML của HTML 4 Strict):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Phần 3. Thành phần gốc của tài liệu chứa khai báo không gian tên (namespace) (trong ngôn ngữ HTML là thẻ <html>):
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
Phần 4. Phần đầu của Template gồm hai thẻ <head>, </head> và những phần giữa 2 thẻ này:
4.1. Thẻ <head>
4.2. Dòng khai báo tất cả thông tin về nội dung phần đầu (nếu Template của bạn không có dòng này thì tính năng Avatar không hoạt động cho phần nhận xét):
<b:include data='blog' name='all-head-content'/>
4.3. Tiêu đề Blog: <title><data:blog.pageTitle/></title>
4.4. Phần định dạng CSS gồm 2 thẻ <b:skin><![CDATA[, ]]></b:skin> và những phần nằm giữa 2 thẻ này. Phần trọng tâm CSS phải khai báo được thuộc tính style sheet cho những thành phần quan trọng trong phần thân của Template như: header, main, sidebar, comments, footer.
4.4.1. Thẻ <b:skin><![CDATA[
4.4.2. Chú thích tác giả của Template (có thể không cần), có dạng như sau:
/* -----------------------------------------------------------------------
Blogger Template Style
Name: Sample Theme
Design by: www.huynh-nhat-ha.blogspot.com
----------------------------------------------------------------------- */
4.4.3. Các khai báo biến về các thuộc tính CSS. Mỗi một biến được đặt trong 1 thẻ Variable, gồm có các thuộc tính: name (tên biến), description (mô tả biến), type (loại giá trị), default (giá trị mặc định) và value (giá trị thực tế).
========================
<Variable name="bodybgColor" description="Body Background Color"
type="color" default="#FFBBE8" value="#f1e4d0">
<Variable name="blogframeColor" description="Blog Background Color"
type="color" default="#800040" value="#F5EDE3">
<Variable name="blogBorderColor" description="Blog Border Color"
type="color" default="#800040" value="#E1D4C1">
<Variable name="headerbgColor" description="Header Background Color"
type="color" default="#ffffff" value="#ffffff">
<Variable name="headerBorderColor" description="Header Border Color"
type="color" default="#800040" value="#E1D4C1">
<Variable name="blogTitleColor" description="Blog Title Color"
type="color" default="#800040" value="#004387">
<Variable name="blogDescriptionColor" description="Blog Description Color"
type="color" default="#800040" value="#826C55">
<Variable name="linkbarbgColor" description="Linkbar Background Color"
type="color" default="#C94093" value="#003366">
<Variable name="linkbarmainBorderColor" description="Linkbar Main Border Color"
type="color" default="#C94093" value="#6699FF">
<Variable name="linkbarBorderColor" description="Linkbar Border Color"
type="color" default="#9D1961" value="#004387">
<Variable name="linkbarTextColor" description="Linkbar Text Color"
type="color" default="#ffffff" value="#6699FF">
<Variable name="linkbarHoverBgColor" description="Linkbar Hover Background Color"
type="color" default="#ffffff" value="#004387">
<Variable name="linkbarHoverTextColor" description="Linkbar Hover Text Color"
type="color" default="#9D1961" value="#C3D9FF">
<Variable name="middlebarbgColor" description="Middlebar Background Color"
type="color" default="#ffffff" value="#F5EDE3">
<Variable name="contentbgColor" description="Content Background Color"
type="color" default="#ffffff" value="#e9e2d7">
<Variable name="contentBorderColor" description="Content Border Color"
type="color" default="#9D1961" value="#E1D4C1">
<Variable name="postbgColor" description="Post Background Color"
type="color" default="#ffffff" value="#ffffff">
<Variable name="postBorderColor" description="Post Border Color"
type="color" default="#ffffff" value="#E1D4C1">
<Variable name="postTitleColor" description="Post Title Color"
type="color" default="#000000" value="#FF7700">
<Variable name="posttitlebgColor" description="Post Title Background Color"
type="color" default="#000000" value="#a09b94">
<Variable name="posttitleBorderColor" description="Post Title Border Color"
type="color" default="#000000" value="#E1D4C1">
<Variable name="dateHeaderColor" description="Date Header Color"
type="color" default="#000000" value="#c5bDb3">
<Variable name="textColor" description="Text Color"
type="color" default="#191919" value="#808080">
<Variable name="mainLinkColor" description="Main Link Color"
type="color" default="#333333" value="#004387">
<Variable name="mainHoverLinkColor" description="Main Hover Link Color"
type="color" default="#9D1961" value="#FF7700">
<Variable name="mainVisitedLinkColor" description="Main Visited Link Color"
type="color" default="#9D1961" value="#004387">
<Variable name="blockquotebgColor" description="Blockquote Background Color"
type="color" default="#191919" value="#fffcfc">
<Variable name="blockquoteBorderColor" description="Blockquote Border Color"
type="color" default="#191919" value="#F5EDE3">
<Variable name="blockQuoteColor" description="Blockquote Color"
type="color" default="#191919" value="#999999">
<Variable name="codeTextColor" description="Code Text Color"
type="color" default="#660000" value="#808080">
<Variable name="imagebgColor" description="Photo Background Color"
type="color" default="#f5f5f5" value="#ffffff">
<Variable name="imageBorderColor" description="Photo Border Color"
type="color" default="#f5f5f5" value="#F5EDE3">
<Variable name="postfooterBgColor" description="Postfooter Background Color"
type="color" default="#b8659C" value="#F5EDE3">
<Variable name="postfooterBorderColor" description="Postfooter Border Color"
type="color" default="#b8659C" value="#E1D4C1">
<Variable name="postfooterTextColor" description="Postfooter Text Color"
type="color" default="#b8659C" value="#a28C75">
<Variable name="postfooterLinkColor" description="Postfooter Link Color"
type="color" default="#b8659C" value="#a28C75">
<Variable name="commentTabLinkColor" description="Comment Tab Link Color"
type="color" default="#b8659C" value="#a28C75">
<Variable name="feedlinksColor" description="Feed Links Color"
type="color" default="#9D1961" value="#004387">
<Variable name="sidebar1bgColor" description="Sidebar1 Background Color"
type="color" default="#FFBBE8" value="#ffffff">
<Variable name="sidebar1BorderColor" description="Sidebar1 Border Color"
type="color" default="#C94093" value="#E1D4C1">
<Variable name="sidebar1HeaderBgColor" description="Sidebar1 Header Background Color"
type="color" default="#ffffff" value="#004387">
<Variable name="sidebar1HeaderBorderColor" description="Sidebar1 Header Border Color"
type="color" default="#C94093" value="#E1D4C1">
<Variable name="sidebar1HeaderColor" description="Sidebar1 Header Color"
type="color" default="#000000" value="#6699FF">
<Variable name="sidebar1TextColor" description="Sidebar1 Text Color"
type="color" default="#9D1961" value="#808080">
<Variable name="sidebar1LinkColor" description="Sidebar1 Link Color"
type="color" default="#9D1961" value="#004387">
<Variable name="sidebar1HoverLinkColor" description="Sidebar1 Hover Link Color"
type="color" default="#000000" value="#808080">
<Variable name="sidebar1VisitedLinkColor" description="Sidebar1 Visited Link Color"
type="color" default="#000000" value="#004387">
<Variable name="sidebarListLineColor" description="Sidebar List Line Color"
type="color" default="#000000" value="#e6e6e6">
<Variable name="profileBorderColor" description="Profile Border Color"
type="color" default="#000000" value="#e6e6e6">
<Variable name="commentbgColor" description="Comment Background Color"
type="color" default="#9D1961" value="#ffffff">
<Variable name="commentBorderColor" description="Comment Border Color"
type="color" default="#C94093" value="#ffffff">
<Variable name="commentboxBgColor" description="Comment Box Background Color"
type="color" default="#9D1961" value="#ffffff">
<Variable name="commentboxBorderColor" description="Comment Box Border Color"
type="color" default="#C94093" value="#E1D4C1">
<Variable name="commentTitleColor" description="Comment Header Color"
type="color" default="#000000" value="#FF7700">
<Variable name="commentauthorBgColor" description="Comment Author Background Color"
type="color" default="#9D1961" value="#F5EDE3">
<Variable name="commentauthorColor" description="Comment Author Color"
type="color" default="#9D1961" value="#004387">
<Variable name="commentTimeStampColor" description="Comment Timestamp Color"
type="color" default="#C94093" value="#b3b3b3">
<Variable name="commentTextColor" description="Comment Text Color"
type="color" default="#4c4c4c" value="#808080">
<Variable name="footerbgColor" description="Footer Background Color"
type="color" default="#ffffff" value="#826C55">
<Variable name="footerBorderColor" description="Footer Border Color"
type="color" default="#000000" value="#E1D4C1">
<Variable name="footerHeaderColor" description="Footer Header Color"
type="color" default="#000000" value="#e6e6e6">
<Variable name="footerTextColor" description="Footer Text Color"
type="color" default="#C94093" value="#e6e6e6">
<Variable name="footerLinkColor" description="Footer Link Color"
type="color" default="#C94093" value="#e6e6e6">
<Variable name="footerHoverLinkColor" description="Footer Hover Link Color"
type="color" default="#C94093" value="#ffffff">
<Variable name="footerVisitedLinkColor" description="Footer Visited Link Color"
type="color" default="#C94093" value="#e6e6e6">
<Variable name="blogTitleFont" description="Blog Title Font"
type="font"
default="normal bold 273% Arial, Times, serif"
value="normal bold 197% Times, serif">
<Variable name="blogDescriptionFont" description="Blog Description Font"
type="font"
default="normal normal 104% Arial,helvetica,verdana, serif"
value="normal normal 92% Arial, Times, serif">
<Variable name="linkbarTextFont" description="Linkbar Text Font"
type="font"
default="normal normal 77% Verdana, sans-serif"
value="normal bold 65% Arial, sans-serif">
<Variable name="postTitleFont" description="Post Title Font"
type="font"
default="normal bold 180% Arial, Times, serif"
value="normal normal 155% Times, serif">
<Variable name="dateHeaderFont" description="Date Header Font"
type="font"
default="normal bold 117% Arial, sans-serif"
value="normal normal 85% Arial, Times, serif">
<Variable name="textFont" description="Text Font"
type="font"
default="normal normal 90% Arial, sans-serif"
value="normal normal 81% Arial, Times, serif">
<Variable name="quoteFont" description="Blog Quote Font"
type="font"
default="normal normal 92% helvetica,tahoma,verdana,arial,times,Sans-serif"
value="italic normal 105% Arial, Times, serif">
<Variable name="sidebarHeaderFont" description="Sidebar Title Font"
type="font"
default="normal bold 117% Arial, sans-serif"
value="normal bold 91% Arial, sans-serif">
<Variable name="sidebarTextFont" description="Sidebar Text Font"
type="font"
default="normal normal 78% Arial, Verdana, sans-serif"
value="normal normal 74% Arial, sans-serif">
<Variable name="postfooterTextFont" description="Post-Footer Text Font"
type="font"
default="normal normal 93% Arial, sans-serif"
value="normal normal 83% Arial, sans-serif">
<Variable name="commentTitleFont" description="Comment Title Font"
type="font"
default="normal bold 120% Arial, sans-serif"
value="normal bold 124% Times, serif">
<Variable name="commentTextFont" description="Comment Text Font"
type="font"
default="normal normal 95% Arial, sans-serif"
value="normal normal 101% Arial, sans-serif">
<Variable name="footerHeaderFont" description="Footer Header Font"
type="font"
default="normal bold 131% Trebuchet, Trebuchet MS, Arial, sans-serif"
value="normal normal 113% Trebuchet, Trebuchet MS, Arial, sans-serif">
<Variable name="footerTextFont" description="Footer Text Font"
type="font"
default="normal normal 76% Trebuchet, Trebuchet MS, Arial, sans-serif"
value="normal normal 79% Trebuchet, Trebuchet MS, Arial, sans-serif">
*/
4.4.4. Phần nội dung CSS:
* {margin:0; padding:0;}
body {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-align: justify;
color: $textColor;
background: $bodybgColor url() repeat top right;
/* background-attachment: fixed; */
font-family: arial,verdana,helvetica,tahoma,Sans-serif;
font-size: 100%;
width: 100%;
}
#outer-wrapper {
margin: 0 auto;
padding: 0px 0px 0px 0px;
margin-top: 0px;
margin-bottom: 15px;
position: relative;
width: 100%;
text-align: justify;
}
#blog-wrapper {
margin: 0 auto;
padding: 7px;
margin-top: 0px;
margin-bottom: 15px;
text-align: center;
position: relative;
width: 902px;
background: $blogframeColor;
border: 3px solid $blogBorderColor;
}
#spacer {clear: both; margin: 0; padding: 0;}
/* link attributes */
a {color: $mainLinkColor; text-decoration: underline;}
a:hover {color: $mainHoverLinkColor; text-decoration: underline;}
a:visited {color: $mainVisitedLinkColor; text-decoration: underline;}
/* Blogger Navigation Bar */
#Navbar1 {
margin: 0;
padding: 0;
visibility: hidden;
display: none;
}
/* ----- HEADER ----- */
#header-wrapper {
margin: 7px 0px 7px 0px;
padding: 0px 0px 0px 0px;
width: 900px;
background: $headerbgColor;
border: 1px solid $headerBorderColor;
}
#header {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-align: left;
}
#header h1 {
color: $blogTitleColor;
font: $blogTitleFont;
font-variant: small-caps;
margin: 0px 0px 0px 0px;
padding: 12px 20px 0px 20px;
}
#header h1 a {
text-decoration: none;
color: $blogTitleColor;
}
#header h1 a:hover {
text-decoration: underline;
color: $blogDescriptionColor;
}
#header .description {
color: $blogDescriptionColor;
font: $blogDescriptionFont;
margin: 0px 0px 0px 0px;
padding: 8px 20px 25px 20px;
}
#header h1 p, #header .description p {margin:0;padding:0}
#header a img {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
border: 0;
}
/* ----- LINKBAR ----- */
#linkbar-wrapper {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
width: 900px;
position: relative;
background: $linkbarbgColor;
border: 1px solid $linkbarmainBorderColor;
}
#linkbar .widget {
margin: 0px 0px 0px 0px;
padding: 4px 0px 7px 0px;
text-align: left;
}
#linkbar ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style-type:none;
}
#linkbar li {
display: inline;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
#linkbar h2 {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
display: none;
visibility: hidden;
}
#linkbar a {
clear: both;
margin: 0px -4px 0px 0px;
padding: 7px 10px 7px 10px;
width:100%;
text-decoration:none;
font: $linkbarTextFont;
color: $linkbarTextColor;
text-transform: uppercase;
border-right: 1px solid $linkbarBorderColor;
border-left: 0px solid $linkbarBorderColor;
}
#linkbar a:hover {
color: $linkbarHoverTextColor;
background: $linkbarHoverBgColor;
}
/* ----- MAIN ----- */
#content-wrapper {
width: 900px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
position: relative;
text-align: left;
background: $contentbgColor;
border: 1px solid $contentBorderColor;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#main-wrapper {
float: left;
width: 632px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#main {
width: 616px;
margin: 7px;
padding: 20px 0 0 0;
color: $textColor;
font: $textFont;
background: $postbgColor;
border: 1px solid $postBorderColor;
}
#main .widget {
margin: 0px 0px 0px 0px;
padding: 0px 25px 20px 25px;
}
.post {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
line-height: 1.6em;
text-align: justify;
}
.post h3 {
margin: 0px 0px 20px 0px;
padding: 0px 0px 2px 0px;
color: $postTitleColor;
font: $postTitleFont;
text-decoration: none;
text-align: left;
line-height: 1.4em;
/* text-transform: uppercase; */
border-bottom: 3px solid $posttitleBorderColor;
}
.post h3 a, .post h3 a:visited {
color: $postTitleColor;
text-decoration: none;
}
.post h3 a:hover {
color: $mainLinkColor;
text-decoration: none;
}
.post-header-line-1 {
}
h2.date-header {
margin: 0px 0px 0px 0px;
padding: 0px 0px 7px 0px;
text-align: left;
color: $dateHeaderColor;
font: $dateHeaderFont;
text-decoration: none;
text-transform: uppercase;
}
.date-header span {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
.post-body p {
/* Fix bug in IE5/Win with italics in posts */
margin: 0px 0px 0px 0px;
padding: 1px 0px 1px 0px;
display: inline; /* to fix floating-ads wrapping problem in IE */
height: 1%;
overflow: visible;
}
.post-body p a, .post-body p a:visited {
color: $mainLinkColor;
text-decoration: underline;
}
.post-body a:hover {
text-decoration: underline;
color: $mainHoverLinkColor;
}
.post ul {
margin: 0px 0px 0px 0px;
padding: 12px 0px 12px 30px;
list-style-type: disc;
line-height: 1.6em;
font-size: 95%;
}
.post ol {
margin: 0px 0px 0px 0px;
padding: 12px 0px 12px 30px;
line-height: 1.6em;
font-size: 95%;
}
.post li {
margin: 0px 0px 0px 0px;
padding: 0px 0px 8px 0px;
}
a img {
margin: 5px 5px 5px 5px;
padding: 0px 0px 0px 0px;
}
.post img {
margin: 0px;
padding: 5px;
background: $imagebgColor;
border: 1px solid $imageBorderColor;
}
/* ----- POST-FOOTER ----- */
.post-footer {
display: block;
margin: 15px 0px 25px 0px;
padding: 7px 20px 7px 20px;
text-align: left;
font: $postfooterTextFont;
color: $postfooterTextColor;
font-weight: normal;
line-height: 1.6em;
text-decoration: none;
background: $postfooterBgColor;
border: 1px solid $postfooterBorderColor;
}
.post-footer-line {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
.post-footer-line-1, .post-footer-line-2, .post-footer-line-3 {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
.post-footer a {
color: $postfooterLinkColor;
text-decoration: none;
}
.post-footer a:hover {
color: $mainHoverLinkColor;
text-decoration: underline;
}
.post-footer .post-comment-link a {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
color: $commentTabLinkColor;
font-weight: normal;
text-decoration: none;
}
.post-footer .post-comment-link a:hover {
color: $mainHoverLinkColor;
text-decoration: underline;
}
.post-footer .post-icons {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
.post-footer img {
margin: 0px 0px 0px 0px;
padding: 0px 0px 5px 0px;
background: $postfooterBgColor;
}
#blog-pager {
margin: 0px 0px 0px 0px;
padding: 20px 0px 0px 0px;
text-align: center;
font: $postfooterTextFont;
color: $feedlinksColor;
}
#blog-pager a {color: $feedlinksColor}
#blog-pager a:hover {color: $mainHoverLinkColor}
#blog-pager-newer-link {
float: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
#blog-pager-older-link {
float: right;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
.feed-links {
margin: 10px 0px 0px 0px;
padding: 0px 0px 0px 0px;
clear: both;
text-align: left;
font: $postfooterTextFont;
color: $feedlinksColor;
}
.feed-links a, .feed-links a:visited {color: $feedlinksColor}
.feed-links a:hover {color: $mainHoverLinkColor}
/* ----- BLOCKQUOTE ----- */
blockquote {
margin: 10px 20px 10px 20px;
padding: 10px 20px 10px 20px;
font: $quoteFont;
line-height: 1.6em;
color: $blockQuoteColor;
background: $blockquotebgColor;
border: 2px solid $blockquoteBorderColor;
}
/* ----- SIDEBAR ----- */
#side-wrapper1, #side-wrapper2 {
width: 268px;
float: left;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
.sidebar {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-align: left;
font: $sidebarTextFont;
}
#sidebar1 {
width: 260px;
margin: 7px 7px 7px 0px;
padding: 0px 0px 0px 0px;
color: $sidebar1TextColor;
background: $sidebar1bgColor;
border: 1px solid $sidebar1BorderColor;
border-bottom: 0;
line-height: 1.6em;
}
#sidebar2 {
width: 230px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
color: $sidebar1TextColor;
background: $sidebar1bgColor;
border-left: 1px solid $postBorderColor;
line-height: 1.6em;
}
#sidebar1 .widget, #sidebar2 .widget {
margin: 0px 0px 0px 0px;
padding: 15px 15px 20px 15px;
border-bottom: 1px solid $postBorderColor;
}
/* sidebar heading ----- */
#sidebar1 h2, #sidebar2 h2 {
margin: -15px -15px 10px -15px;
padding: 5px 15px 5px 15px;
text-align: left;
color: $sidebar1HeaderColor;
font: $sidebarHeaderFont;
text-transform: uppercase;
text-decoration: none;
background: $sidebar1HeaderBgColor;
border-bottom: 1px solid $sidebar1BorderColor;
}
.sidebar ul, #BlogArchive1 ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
.sidebar li, #BlogArchive1 li {
margin: 0px 0px 6px 15px;
padding: 0px 0px 6px 0px;
line-height: 1.4em;
list-style-type: square;
border-bottom: 1px solid $sidebarListLineColor;
}
#sidebar1 a, #sidebar2 a {
color: $sidebar1LinkColor;
text-decoration: none;
}
#sidebar1 a:hover, #sidebar2 a:hover {
text-decoration: none;
color: $sidebar1HoverLinkColor;
}
#sidebar1 a:visited, #sidebar2 a:visited {
text-decoration: none;
color: $sidebar1VisitedLinkColor;
}
.sidebar a img {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
border: 1px solid $profileBorderColor;
}
/* ----- COMMENTS ----- */
#comments {
margin: 0px 0px 0px 0px;
padding: 0px 0px 20px 0px;
text-align: left;
color: $commentTextColor;
font: $commentTextFont;
}
.comments-singleblock {
margin: 10px 0px 10px 0px;
padding: 15px;
background: $commentboxBgColor;
border: 1px solid $commentboxBorderColor;
}
/* comment-header */
#comments h4 {
margin: 15px 0px 0px 0px;
padding: 0px 0px 5px 0px;
color: $commentTitleColor;
font: $commentTitleFont;
text-transform: uppercase;
}
.deleted-comment {
font-style:italic;
color:gray;
margin: 5px 0px 5px 0px;
}
.comment-author {
margin: -15px -15px 0px -15px;
padding: 5px 15px 5px 15px;
color: $commentauthorColor;
font-weight: bold;
background: $commentauthorBgColor;
border-bottom: 1px solid $commentboxBorderColor;
}
.comment-author a {color: $commentauthorColor; text-decoration: none;}
.comment-author a:hover {color: $commentTimeStampColor; text-decoration: underline;}
.comment-author a:visited {color: $commentauthorColor; text-decoration: none;}
.comment-body {margin: 0; padding: 10px 0px 0px 30px;}
.comment-body p {margin: 0; padding: 0; line-height: 1.6em;}
.comment-footer, .comment-footer a {margin: 0px 0px 0px 0px; padding: 4px 0px 0px 0px;}
.comment-timestamp {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
color: $commentTimeStampColor;
}
.comment-timestamp a {
color: $commentTimeStampColor;
text-decoration: none;
}
.comment-timestamp a:hover {color: $commentauthorColor; text-decoration: underline;}
#comments ul {margin: 0; padding: 0; list-style-type: none;}
#comments li {margin: 0; padding: 0;}
a.comment-link {
/* ie5.0/win doesn't apply padding to inline elements,
so we hide these two declarations from it */
padding: 0px 0px 0px 0px;
}
html>body a.comment-link {
/* respecified, for ie5/mac's benefit */
padding-left: 0px;
}
#backlinks-container {margin-top: 30px}
/* ----- FOOTER ----- */
#footer-wrapper {
clear: both;
display: inline; /* handles IE margin bug */
float: left;
width: 902px;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
#footer {
margin: 0px 0px 0px 0px;
padding: 20px 0px 0px 0px;
text-align: left;
color: $footerTextColor;
font: $footerTextFont;
line-height: 1.6em;
background: $footerbgColor;
border: 1px solid $footerBorderColor;
}
#footer h2 {
margin: 0px 0px 0px 0px;
padding: 0px 0px 5px 0px;
color: $footerHeaderColor;
font: $footerHeaderFont;
}
#footer .widget {
margin: 0px 0px 0px 0px;
padding: 0px 20px 20px 20px;
}
.footer p {margin: 0; padding: 0}
.footer a {
color: $footerLinkColor;
text-decoration: none;
}
.footer a:hover {
color: $footerHoverLinkColor;
text-decoration: underline;
}
.footer a:visited {
color: $footerVisitedLinkColor;
text-decoration: none;
}
/* ----- CREDIT ----- */
#credit {
margin: 0px 0px 0px 0px;
padding: 2px 0px 0px 0px;
width: 100%;
height: 26px;
clear: both;
font-family: verdana, helvetica;
font-size: 70%;
color: #444444;
font-weight: normal;
background: #777777;
}
#creditleft {
margin: 0px 0px 0px 0px;
padding: 7px 0px 0px 0px;
height: 26px;
position: relative;
float: left;
text-align: left;
display: inline;
width: 71%;
background: #ffffff;
}
#creditright {
margin: -33px 0px 0px 0px;
padding: 7px 0px 0px 0px;
height: 26px;
position: relative;
float: right;
text-align:right;
display: inline;
width: 30%;
background: #ffffff;
}
#creditleft p {
margin: 0;
padding: 0
}
#creditright p {
margin: 0;
padding: 0
}
#creditleft a, .creditleft a:hover, .creditleft a:visited {
color: #444444;
text-decoration: underline;
}
#creditright a, .creditright a:hover, .creditright a:visited {
color: #444444;
text-decoration: underline;
}
/* ************ END OF CSS STYLING ************ */
/** Page structure tweaks for layout editor wireframe */
body#layout #main,
body#layout #sidebar {
padding: 0;
}
4.4.5. Thẻ ]]></b:skin>
4.5. Thẻ </head> (là thẻ đóng phần đầu của Template).
Còn tiếp: Cẩm nang thiết kế Blogger Template (Phần thân Template)