Các bạn truy cập đường dẫn sau: https://developers.facebook.com/apps
Điền thông tin của bạn vào như hình dưới
Bấm tạo ứng dụng
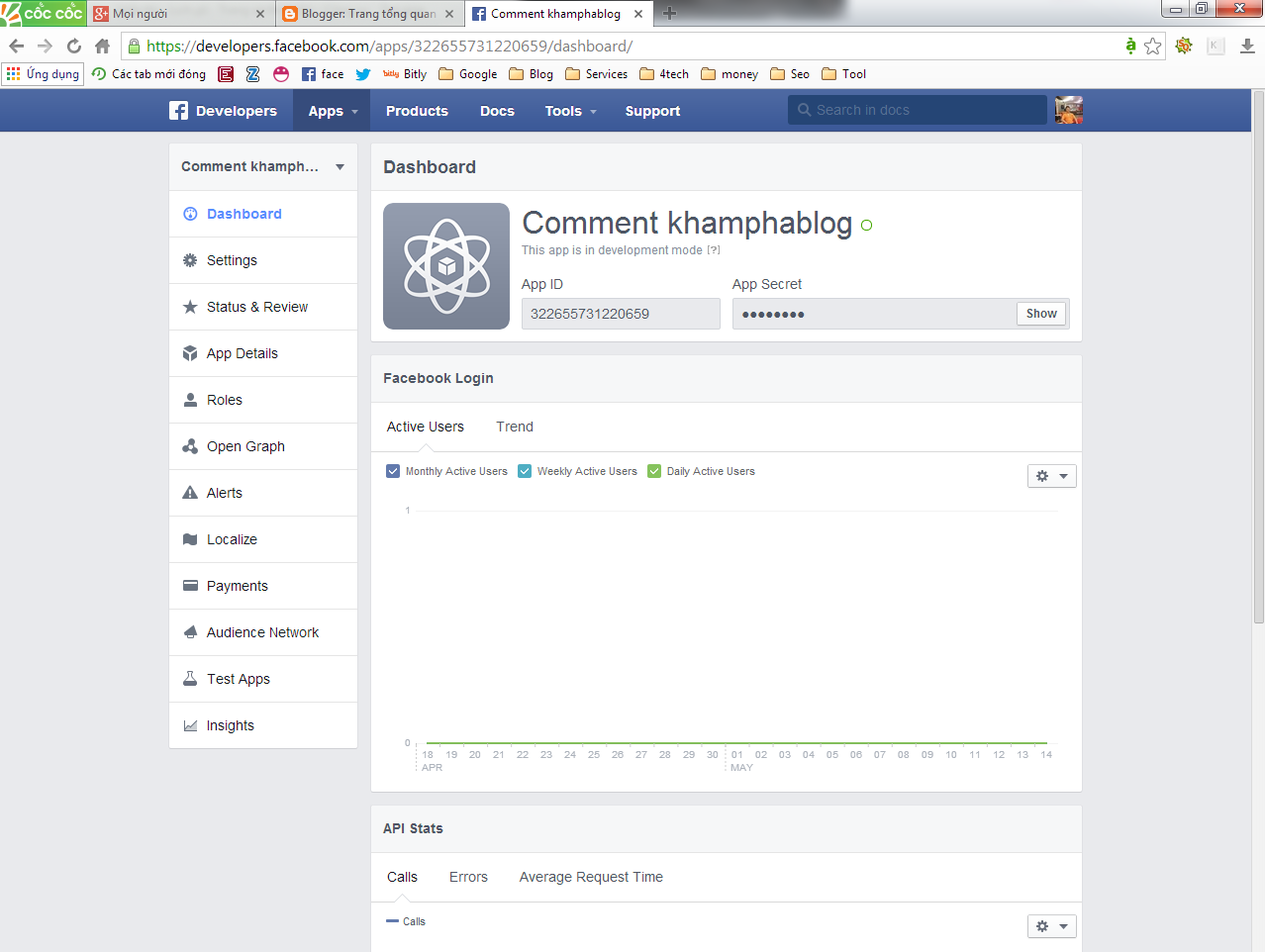
Chúng ta sẽ được dẫn đến 1 trang quản trị ứng dụng của chúng ta
Các bạn chú ý App ID mỗi người sẽ có 1 con số khác nhau
Bước 1:
Chèn code sau trước thẻ
</head> <meta content='App ID' property='fb:app_id'/> Chú ý: App ID là mã ứng dụng (id App face mà bạn vừa tạo ở bước trên) bạn thay nó thành mã App ID của bạn nhé
Bước 2: chèn tiếp bên trên thẻ đóng
</head>
<script type='text/javascript'>
//<![CDATA[
var purl= location.href;
var fb_href = purl.substring(0,purl.indexOf(".html")+5);
var fbcm ='<div class="fb-comments" data-href="'+fb_href+'" data-num-posts="5" data-width="540"></div>';
//]]>
</script>
Bước 3 - Thêm đoạn mã bên dưới vào trước thẻ
</body>.
<div id='fb-root'/>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Bước 4 - Tìm một trong các đoạn code như sau:
<b:include data='post' name='post'/>- Rồi thêm ngay dưới nó đoạn code sau:
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
document.write(fbcm);
</script>
</b:if>
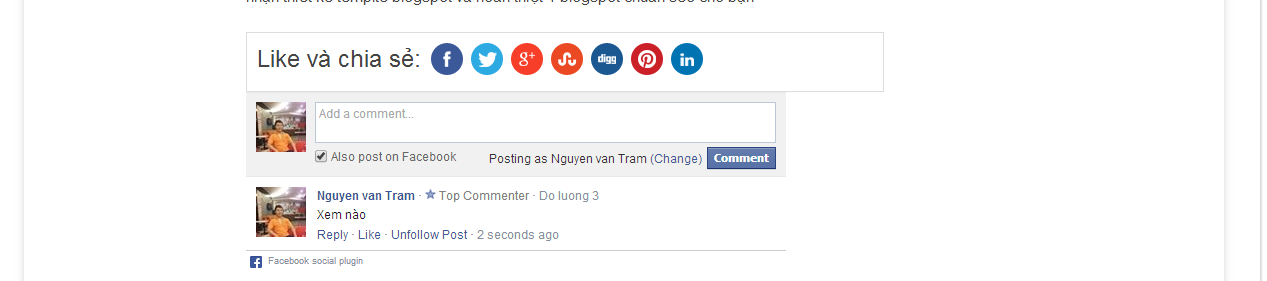
Đây là chỗ để hiển thị comment facebook
Giờ là cách quản lý comment facebook
Truy cập vào link sau https://developers.facebook.com/tools/comments
Mình sẽ nhìn được những ai comment trên blog của mình












{ 0 comments... read them below or add one }
Post a Comment