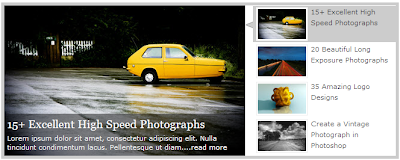
Sau đây xin giới thiệu một kiểu trình chiếu như vậy. Xem Demo và thực hiện theo các bước như bên dưới.
1. Đặt phần code sau đây vào trước thẻ </head>. Áp dụng cho cả website và Blogger.
<style type="text/css">
#featured{
width:400px;
padding-right:250px;
position:relative;
border:5px solid #ccc;
height:250px; overflow:hidden;
background:#fff;
}
#featured ul.ui-tabs-nav{
position:absolute;
top:0; left:400px;
list-style:none;
padding:0; margin:0;
width:250px; height:250px;
overflow:auto;
overflow-x:hidden;
}
#featured ul.ui-tabs-nav li{
padding:1px 0; padding-left:13px;
font-size:12px;
color:#666;
}
#featured ul.ui-tabs-nav li img{
float:left; margin:2px 5px;
background:#fff;
padding:2px;
border:1px solid #eee;
}
#featured ul.ui-tabs-nav li span{
font-size:11px; font-family:Verdana;
line-height:18px;
}
#featured li.ui-tabs-nav-item a{
display:block;
height:60px; text-decoration:none;
color:#333; background:#fff;
line-height:20px; outline:none;
}
#featured li.ui-tabs-nav-item a:hover{
background:#f2f2f2;
}
#featured li.ui-tabs-selected{
background:url('http://demo.webdeveloperplus.com/featured-content-slider/images/selected-item.gif ') top left no-repeat;
}
#featured ul.ui-tabs-nav li.ui-tabs-selected a{
background:#ccc;
}
#featured .ui-tabs-panel{
width:400px; height:250px;
background:#999; position:relative;
}
#featured .ui-tabs-panel .info{
position:absolute;
bottom:0; left:0;
height:70px;
background: url('http://demo.webdeveloperplus.com/featured-content-slider/images/transparent-bg.png');
}
#featured .ui-tabs-panel .info a.hideshow{
position:absolute; font-size:11px; font-family:Verdana; color:#f0f0f0; right:10px; top:-20px; line-height:20px; margin:0; outline:none; background:#333;
}
#featured .info h2{
font-size:1.2em; font-family:Georgia, serif;
color:#fff; padding:5px; margin:0; font-weight:normal;
overflow:hidden;
}
#featured .info p{
margin:0 5px;
font-family:Verdana; font-size:11px;
line-height:15px; color:#f0f0f0;
}
#featured .info a{
text-decoration:none;
color:#fff;
}
#featured .info a:hover{
text-decoration:underline;
}
#featured .ui-tabs-hide{
display:none;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" ></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js" ></script>
<script type="text/javascript">
$(document).ready(function(){
$("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
});
</script>
#featured{
width:400px;
padding-right:250px;
position:relative;
border:5px solid #ccc;
height:250px; overflow:hidden;
background:#fff;
}
#featured ul.ui-tabs-nav{
position:absolute;
top:0; left:400px;
list-style:none;
padding:0; margin:0;
width:250px; height:250px;
overflow:auto;
overflow-x:hidden;
}
#featured ul.ui-tabs-nav li{
padding:1px 0; padding-left:13px;
font-size:12px;
color:#666;
}
#featured ul.ui-tabs-nav li img{
float:left; margin:2px 5px;
background:#fff;
padding:2px;
border:1px solid #eee;
}
#featured ul.ui-tabs-nav li span{
font-size:11px; font-family:Verdana;
line-height:18px;
}
#featured li.ui-tabs-nav-item a{
display:block;
height:60px; text-decoration:none;
color:#333; background:#fff;
line-height:20px; outline:none;
}
#featured li.ui-tabs-nav-item a:hover{
background:#f2f2f2;
}
#featured li.ui-tabs-selected{
background:url('http://demo.webdeveloperplus.com/featured-content-slider/images/selected-item.gif ') top left no-repeat;
}
#featured ul.ui-tabs-nav li.ui-tabs-selected a{
background:#ccc;
}
#featured .ui-tabs-panel{
width:400px; height:250px;
background:#999; position:relative;
}
#featured .ui-tabs-panel .info{
position:absolute;
bottom:0; left:0;
height:70px;
background: url('http://demo.webdeveloperplus.com/featured-content-slider/images/transparent-bg.png');
}
#featured .ui-tabs-panel .info a.hideshow{
position:absolute; font-size:11px; font-family:Verdana; color:#f0f0f0; right:10px; top:-20px; line-height:20px; margin:0; outline:none; background:#333;
}
#featured .info h2{
font-size:1.2em; font-family:Georgia, serif;
color:#fff; padding:5px; margin:0; font-weight:normal;
overflow:hidden;
}
#featured .info p{
margin:0 5px;
font-family:Verdana; font-size:11px;
line-height:15px; color:#f0f0f0;
}
#featured .info a{
text-decoration:none;
color:#fff;
}
#featured .info a:hover{
text-decoration:underline;
}
#featured .ui-tabs-hide{
display:none;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" ></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js" ></script>
<script type="text/javascript">
$(document).ready(function(){
$("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
});
</script>
2. Thiết lập cấu trúc HTML như bên dưới và đặt vào phần thân của trang web nằm giữa 2 thẻ <body>, </body>. Đối với Blogger thì đặt vào một tiện ích HTML/JavaScript.
<div id="featured" >
<ul class="ui-tabs-nav">
<li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-1"><a href="#fragment-1"><img src="images/image1-small.jpg" alt="" /><span>Tieu de bai viet 1</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-2"><a href="#fragment-2"><img src="images/image2-small.jpg" alt="" /><span>Tieu de bai viet 2</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-3"><a href="#fragment-3"><img src="images/image3-small.jpg" alt="" /><span>Tieu de bai viet 3></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-4"><a href="#fragment-4"><img src="images/image4-small.jpg" alt="" /><span>Tieu de bai viet 4</span></a></li>
</ul>
<!-- First Content -->
<div id="fragment-1" class="ui-tabs-panel" style="">
<img src="images/image1.jpg" alt="" />
<div class="info" >
<h2><a href="#" >Tieu de bai viet 1</a></h2>
<p>Noi dung tom tat cho bai viet 1....<a href="#" >Read more</a></p>
</div>
</div>
<!-- Second Content -->
<div id="fragment-2" class="ui-tabs-panel ui-tabs-hide" style="">
<img src="images/image2.jpg" alt="" />
<div class="info" >
<h2><a href="#" >Tieu de bai viet 2</a></h2>
<p>Noi dung tom tat cho bai viet 2....<a href="#" >Read more</a></p>
</div>
</div>
<!-- Third Content -->
<div id="fragment-3" class="ui-tabs-panel ui-tabs-hide" style="">
<img src="images/image3.jpg" alt="" />
<div class="info" >
<h2><a href="#" >Tieu de bai viet 3</a></h2>
<p>Noi dung tom tat cho bai viet 3....<a href="#" >Read more</a></p>
</div>
</div>
<!-- Fourth Content -->
<div id="fragment-4" class="ui-tabs-panel ui-tabs-hide" style="">
<img src="images/image4.jpg" alt="" />
<div class="info" >
<h2><a href="#" >Tieu de bai viet 4</a></h2>
<p>Noi dung tom tat cho bai viet 4....<a href="#" >Read more</a></p>
</div>
</div>
</div>
Trong phần HTML ở trên, các liên kết đánh dấu màu đỏ là liên kết ảnh đại diện, các liên kết đánh dấu màu xanh là liên kết ảnh với kích thước lớn.<ul class="ui-tabs-nav">
<li class="ui-tabs-nav-item ui-tabs-selected" id="nav-fragment-1"><a href="#fragment-1"><img src="images/image1-small.jpg" alt="" /><span>Tieu de bai viet 1</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-2"><a href="#fragment-2"><img src="images/image2-small.jpg" alt="" /><span>Tieu de bai viet 2</span></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-3"><a href="#fragment-3"><img src="images/image3-small.jpg" alt="" /><span>Tieu de bai viet 3></a></li>
<li class="ui-tabs-nav-item" id="nav-fragment-4"><a href="#fragment-4"><img src="images/image4-small.jpg" alt="" /><span>Tieu de bai viet 4</span></a></li>
</ul>
<!-- First Content -->
<div id="fragment-1" class="ui-tabs-panel" style="">
<img src="images/image1.jpg" alt="" />
<div class="info" >
<h2><a href="#" >Tieu de bai viet 1</a></h2>
<p>Noi dung tom tat cho bai viet 1....<a href="#" >Read more</a></p>
</div>
</div>
<!-- Second Content -->
<div id="fragment-2" class="ui-tabs-panel ui-tabs-hide" style="">
<img src="images/image2.jpg" alt="" />
<div class="info" >
<h2><a href="#" >Tieu de bai viet 2</a></h2>
<p>Noi dung tom tat cho bai viet 2....<a href="#" >Read more</a></p>
</div>
</div>
<!-- Third Content -->
<div id="fragment-3" class="ui-tabs-panel ui-tabs-hide" style="">
<img src="images/image3.jpg" alt="" />
<div class="info" >
<h2><a href="#" >Tieu de bai viet 3</a></h2>
<p>Noi dung tom tat cho bai viet 3....<a href="#" >Read more</a></p>
</div>
</div>
<!-- Fourth Content -->
<div id="fragment-4" class="ui-tabs-panel ui-tabs-hide" style="">
<img src="images/image4.jpg" alt="" />
<div class="info" >
<h2><a href="#" >Tieu de bai viet 4</a></h2>
<p>Noi dung tom tat cho bai viet 4....<a href="#" >Read more</a></p>
</div>
</div>
</div>
Thủ thuật này sẽ khá phức tạp đối với một người mới bước chân vào nghiên cứu CSS, HTML, Javascript, jQuery. Nếu bạn gặp rắc rối, xin vui lòng để lại câu hỏi để Admin gỡ rối nhé.
Theo Webdeveloperplus
* Cập nhật ngày 02/04/2011: Nếu bạn muốn áp dụng một cách tự động cho blogspot thì hãy thực hiện như sau:
Xem Demo.
Bước 1. Đăng nhập Blogger, vào Design >> Edit HTML. Đặt đoạn code sau đây vào trước thẻ </head>.
<style type="text/css">
#featured{
width:400px;
padding-right:250px;
position:relative;
border:1px solid #ccc;
height:252px;
background:#fff;
}
#featured ul.ui-tabs-nav{
position:absolute;
top:0; left:340px;
list-style:none;
padding:0; margin:0;
width:250px;
}
#featured ul.ui-tabs-nav li{
padding:1px 0; padding-left:13px;
font-size:12px;
color:#666;
}
#featured ul.ui-tabs-nav li img{
float:left; margin:2px 5px;
background:#fff;
padding:2px;
border:1px solid #eee;
}
#featured ul.ui-tabs-nav li span{
font-size:11px; font-family:Verdana;
line-height:12px;
color:#034E8F;
}
#featured li.ui-tabs-nav-item a{
display:block;
height:48px;
color:#333; background:#fff;
line-height:20px;
}
#featured li.ui-tabs-nav-item a:hover{
background:#f2f2f2;
}
#featured li.ui-tabs-selected{
background:url('http://demo.webdeveloperplus.com/featured-content-slider/images/selected-item.gif') left -5px no-repeat;
}
#featured ul.ui-tabs-nav li.ui-tabs-selected a{
background:#ccc;
}
#featured .ui-tabs-panel{
width:337px;
height:251px;
background:#999; position:relative;
}
#featured .ui-tabs-panel .info{
position:absolute;
top:176px;
left:2px;
height:75px;
width:336px;
background:url('http://demo.webdeveloperplus.com/featured-content-slider/images/transparent-bg.png') repeat;
}
#featured .info h2{
font-size:12px; font-family:Georgia, serif;
color:#fff; padding:5px; margin:0;
overflow:hidden;
}
#featured .info p{
margin:0 5px;
font-family:Verdana; font-size:11px;
line-height:15px; color:#f0f0f0;
}
#featured .info a{
text-decoration:none;
color:#f00;
font-size:13px;
}
#featured .info a:hover{
text-decoration:underline;
}
#featured .ui-tabs-hide{
display:none;
}
#featured .ui-tabs-nav-item img{
height:37px;
width:55px;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" ></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js" ></script>
<script type="text/javascript">
$(document).ready(function(){
$("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
});
</script>
<script src="http://hacodeproject.googlecode.com/files/uislide.js" type="text/javascript"></script>
#featured{
width:400px;
padding-right:250px;
position:relative;
border:1px solid #ccc;
height:252px;
background:#fff;
}
#featured ul.ui-tabs-nav{
position:absolute;
top:0; left:340px;
list-style:none;
padding:0; margin:0;
width:250px;
}
#featured ul.ui-tabs-nav li{
padding:1px 0; padding-left:13px;
font-size:12px;
color:#666;
}
#featured ul.ui-tabs-nav li img{
float:left; margin:2px 5px;
background:#fff;
padding:2px;
border:1px solid #eee;
}
#featured ul.ui-tabs-nav li span{
font-size:11px; font-family:Verdana;
line-height:12px;
color:#034E8F;
}
#featured li.ui-tabs-nav-item a{
display:block;
height:48px;
color:#333; background:#fff;
line-height:20px;
}
#featured li.ui-tabs-nav-item a:hover{
background:#f2f2f2;
}
#featured li.ui-tabs-selected{
background:url('http://demo.webdeveloperplus.com/featured-content-slider/images/selected-item.gif') left -5px no-repeat;
}
#featured ul.ui-tabs-nav li.ui-tabs-selected a{
background:#ccc;
}
#featured .ui-tabs-panel{
width:337px;
height:251px;
background:#999; position:relative;
}
#featured .ui-tabs-panel .info{
position:absolute;
top:176px;
left:2px;
height:75px;
width:336px;
background:url('http://demo.webdeveloperplus.com/featured-content-slider/images/transparent-bg.png') repeat;
}
#featured .info h2{
font-size:12px; font-family:Georgia, serif;
color:#fff; padding:5px; margin:0;
overflow:hidden;
}
#featured .info p{
margin:0 5px;
font-family:Verdana; font-size:11px;
line-height:15px; color:#f0f0f0;
}
#featured .info a{
text-decoration:none;
color:#f00;
font-size:13px;
}
#featured .info a:hover{
text-decoration:underline;
}
#featured .ui-tabs-hide{
display:none;
}
#featured .ui-tabs-nav-item img{
height:37px;
width:55px;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" ></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.5.3/jquery-ui.min.js" ></script>
<script type="text/javascript">
$(document).ready(function(){
$("#featured > ul").tabs({fx:{opacity: "toggle"}}).tabs("rotate", 5000, true);
});
</script>
<script src="http://hacodeproject.googlecode.com/files/uislide.js" type="text/javascript"></script>
Lưu Template.
Bước 2. Vào Page Elements, thêm một tiện ích HTML/Javascript và đặt đoạn code sau vào nội dung tiện ích.
<script type="text/javascript">
imgr = new Array();
imgr[0] = "http://goo.gl/NR90r";
showRandomImg = false;
fntsize = 12;
acolor = "#E67C15";
aBold = true;
text = "nhận xét";
showPostDate = true;
summaryPost = 100;
summaryFontsize = 12;
summaryColor = "#000";
numposts =5;
label = "Recent Posts";
home_page = "http://huynh-nhat-ha.blogspot.com/";
</script>
<div id="featured">
<script type="text/javascript">
document.write("<script src=\""+home_page+"feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
<script type="text/javascript">
document.write("<script src=\""+home_page+"feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts2\"><\/script>");
</script>
</div>
imgr = new Array();
imgr[0] = "http://goo.gl/NR90r";
showRandomImg = false;
fntsize = 12;
acolor = "#E67C15";
aBold = true;
text = "nhận xét";
showPostDate = true;
summaryPost = 100;
summaryFontsize = 12;
summaryColor = "#000";
numposts =5;
label = "Recent Posts";
home_page = "http://huynh-nhat-ha.blogspot.com/";
</script>
<div id="featured">
<script type="text/javascript">
document.write("<script src=\""+home_page+"feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
<script type="text/javascript">
document.write("<script src=\""+home_page+"feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts2\"><\/script>");
</script>
</div>
Trong đoạn code trên, bạn cần thay huynh-nhat-ha bằng tên blogspot của bạn. Ở trên áp dụng cho cả blogspot, nếu bạn muốn áp dụng cho một nhãn nào đó, thì thay đoạn code được đánh dấu màu đỏ bằng đoạn code bên dưới.
<script type="text/javascript">
document.write("<script src=\""+home_page+"feeds/posts/default/-/"+label+"?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
<script type="text/javascript">
document.write("<script src=\""+home_page+"feeds/posts/default/-/"+label+"?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts2\"><\/script>");
</script>
document.write("<script src=\""+home_page+"feeds/posts/default/-/"+label+"?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script>
<script type="text/javascript">
document.write("<script src=\""+home_page+"feeds/posts/default/-/"+label+"?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts2\"><\/script>");
</script>
Tại tham số label = "Recent Posts"; hãy thay Recent Posts bằng tên nhãn cần áp dụng slide.








{ 0 comments... read them below or add one }
Post a Comment